Design de página inicial do site 101:8 exemplos de página inicial para inspirar sua loja de comércio eletrônico
Cinquenta milissegundos — é o tempo que leva para os visitantes do site formar uma opinião sobre sua loja virtual. Para comparação, é aproximadamente o mesmo tempo que você leva para ler "50 milissegundos."
Todos sabemos a importância das primeiras impressões, mas no espaço de comércio eletrônico, elas têm mais peso do que você imagina.
Eles precisam, quando o comprador on-line moderno tem tempo limitado, um curto período de atenção e infinitas opções de varejo disponíveis para eles enquanto navegam pela web.
Isso representa um grande desafio para os proprietários de lojas de comércio eletrônico:como você pode descrever sua empresa, comunicar sua proposta de valor, e garantir que o cliente se sinta confiante e engajado, tudo em uma fração de segundo?
A resposta está em uma página inicial bem projetada:uma que atenda tanto ao usuário quanto ao lojista, incuta confiança no cliente e estabeleça as bases para toda a experiência de compra.
Pronto para personalizar sua vitrine?
BigCommerce está aqui para ajudar. Com o Page Builder, você pode criar e editar páginas arrastando e soltando o conteúdo, sem necessidade de codificação.
Projete sua loja hoje
Mas página inicial e web design não são fáceis.
Portanto, considere esta sua introdução ao melhor design de página inicial – uma classe 101, se preferir – que abordará os benefícios de uma página inicial de qualidade, as características que eles compartilham, os sistemas de gerenciamento de conteúdo que os alimentam e alguns estudos de caso do melhor site desenhos por aí.
As páginas iniciais são mais do que as primeiras impressões
Embora essa estatística de 50 milissegundos possa ter levantado algumas sobrancelhas, é do conhecimento geral que sua página inicial funciona como a primeira impressão da sua loja online.
E embora isso seja verdade, alguns concluem erroneamente que toda página inicial realmente precisa fazer é parecer esteticamente agradável. Mas o papel da página inicial é muito mais do que um tapete de boas-vindas glorificado.
O design da sua página da web também deve funcionar como uma plataforma de lançamento para todas e quaisquer tarefas que seu comprador queira concluir, seja comprar um tipo específico de produto, navegar em seu catálogo ou simplesmente aprender mais sobre sua empresa.
Do ponto de vista dos negócios, é sua melhor oportunidade para aumentar o reconhecimento da marca, demonstrar valor, exibir provas sociais e estabelecer as bases para o restante de sua experiência de comércio eletrônico.
Benefícios de uma página inicial bem projetada
O que você está obtendo de uma página inicial habilmente trabalhada? Muito mais do que apenas vitrine.
1. Clientes confiantes.
Quando sua página inicial comunica com sucesso quem você é, o que você faz e o que distingue sua loja online do pacote, seu cliente pode se sentir confiante de que está no lugar certo.
Em um mercado de comércio eletrônico superlotado, muitas vezes isso é metade da batalha.
2. CX ideal (experiência do cliente).
A página inicial não é apenas a base do seu site.
Provavelmente o ponto de entrada mais comum em seu site, a página inicial estabelece as bases para a experiência de compra do cliente.
Não importa qual tarefa o comprador deseja realizar, seja fazer uma compra, aprender sobre um produto ou verificar o status de um pedido, a página inicial precisa apontá-lo na direção certa.
3. Mais conversões.
O caminho até a compra de um comprador é repleto de oportunidades de abandono de carrinho – é por isso que a taxa média de conversão em todos os varejistas on-line gira em torno de apenas 2%.
Trabalhar para uma agência de design de comércio eletrônico , vi em primeira mão as diferentes técnicas, truques e dicas que os comerciantes usam para tentar aumentar a taxa de conversão em apenas uma fração de um por cento.
Quando realizamos auditorias de UX (experiência do usuário) de lojas on-line que não estão convertendo, a primeira coisa que a equipe de design analisa é a página inicial.
Páginas iniciais bem projetadas promovem a conversão simplificando o fluxo do público-alvo para os produtos que eles procuram. Ao minimizar esse atrito, o usuário precisa se esforçar menos para concluir sua compra e é mais provável que converta.
4. Reconhecimento da marca.
O consumidor moderno está sob constante bombardeio de marcas, anúncios e marketing digital. Está mais difícil do que nunca para a sua mensagem cortar o ruído.
Felizmente, uma das melhores ferramentas do seu arsenal para cultivar uma marca reconhecível é sua página inicial.
Lembre-se, o caminho para a compra raramente é uma linha reta – é provável que um cliente em potencial visite sua página inicial várias vezes antes de decidir fazer uma compra, especialmente se seus produtos forem itens de grande valor.
É por isso que é tão crucial que sua página inicial sirva como o embaixador número um da sua marca. Essas visualizações repetidas são uma excelente oportunidade para incutir o reconhecimento da marca no consumidor.
Fatores que influenciam o design da sua página inicial
Não existe uma fórmula rápida e suja para um bom design de página inicial.
Como reflexo do seu negócio e da base de sua presença específica na web, uma página inicial de qualidade terá uma aparência diferente para cada comerciante de comércio eletrônico.
Mas existem elementos comuns a todas as páginas iniciais, e examinar cada um deles individualmente pode indicar se sua página inicial está fazendo seu trabalho ou não.
1. Esquemas de cores.
A cor é uma das primeiras coisas que notamos nos sites. Se você exibir sua página inicial na frente de um comprador, mesmo que por apenas um décimo de segundo, eles provavelmente saberão sua cor.
Escolher um esquema de cores não é tão simples quanto reaplicar a paleta da sua marca. Você precisa considerar a legibilidade, a consistência e as fotos ou outros recursos visuais com os quais o combinará.
O comprador pode digitalizar facilmente o texto em sua página inicial? As cores são agradáveis aos olhos? Você está usando cores para transmitir informações de contato importantes? E se o comprador for daltônico?
Estes são os elementos importantes que devem ser considerados cuidadosamente ao projetar sua página inicial.
2. CTAs.
Suas call-to-actions são os pilares da sua página inicial. Todos os outros elementos - o layout, a cópia, o design - estão simplesmente orientando o usuário a seguir esse CTA e conduzindo-o ao caminho da compra.
Sua página inicial pode ter muitos CTAs, cada um com seu próprio nível de prioridade.
Por exemplo, a página inicial pode solicitar que os usuários visualizem novos produtos ou se inscrevam em seu boletim informativo.
Qual deles é mais importante para o seu negócio? O design da sua página inicial reflete isso?
3. Propostas de valor.
O que você está vendendo? Por que comprá-lo de você?
Se a página inicial da sua loja virtual não responder totalmente a essas duas perguntas da forma mais clara e concisa possível, ela não está fazendo seu trabalho.
Este é o valor que você está oferecendo ao comprador, e se você não está demonstrando desde o início, você está basicamente comprando uma passagem só de ida para fora de sua loja online.
A maioria acredita que propostas de valor claras e óbvias são feitas por um texto forte e envolvente. E embora isso seja absolutamente essencial, uma experiência de usuário bem elaborada desempenha um papel tão importante quanto.
Falando como redator, a escolha do idioma e do palavreado que vai ocupar a homepage não acontece do nada.
É um esforço colaborativo com o designer de UX, ambos reunindo nossas habilidades para atingir o mesmo objetivo:demonstrar a proposta de valor.
4. Velocidade do site.
Apesar de ser um fator tão importante para a experiência do cliente, geralmente responsabilizamos os desenvolvedores pela velocidade de um site.
E embora o desempenho do seu site dependa da equipe de desenvolvimento, os designers também desempenham um papel.
Embora tempos de carregamento rápidos sejam sempre desejáveis, é especialmente crucial para a página inicial.
Os designers precisam tomar precauções extras para garantir que a página que estão criando seja uma que possa ser carregada quase instantaneamente.
Na prática, isso pode significar limitar o tamanho ou a quantidade de imagens de alta resolução na página.
Animações e outros elementos de design interativos podem enfeitar qualquer experiência digital, mas muitos irão atrapalhar a velocidade do site, não importa quão boa seja sua equipe de desenvolvimento.
A velocidade da sua página inicial varia de acordo com o usuário e seu dispositivo, mas como regra geral, qualquer coisa com mais de dois segundos de tempo de carregamento é um problema que precisa ser resolvido.
8 exemplos de design de página inicial excelente e inovador
Já falei bastante sobre as vantagens e os principais elementos de uma página inicial bem projetada – vamos analisar alguns exemplos reais de comerciantes que investiram na página mais importante de seu site. Aqui estão alguns ótimos exemplos de design de página inicial.
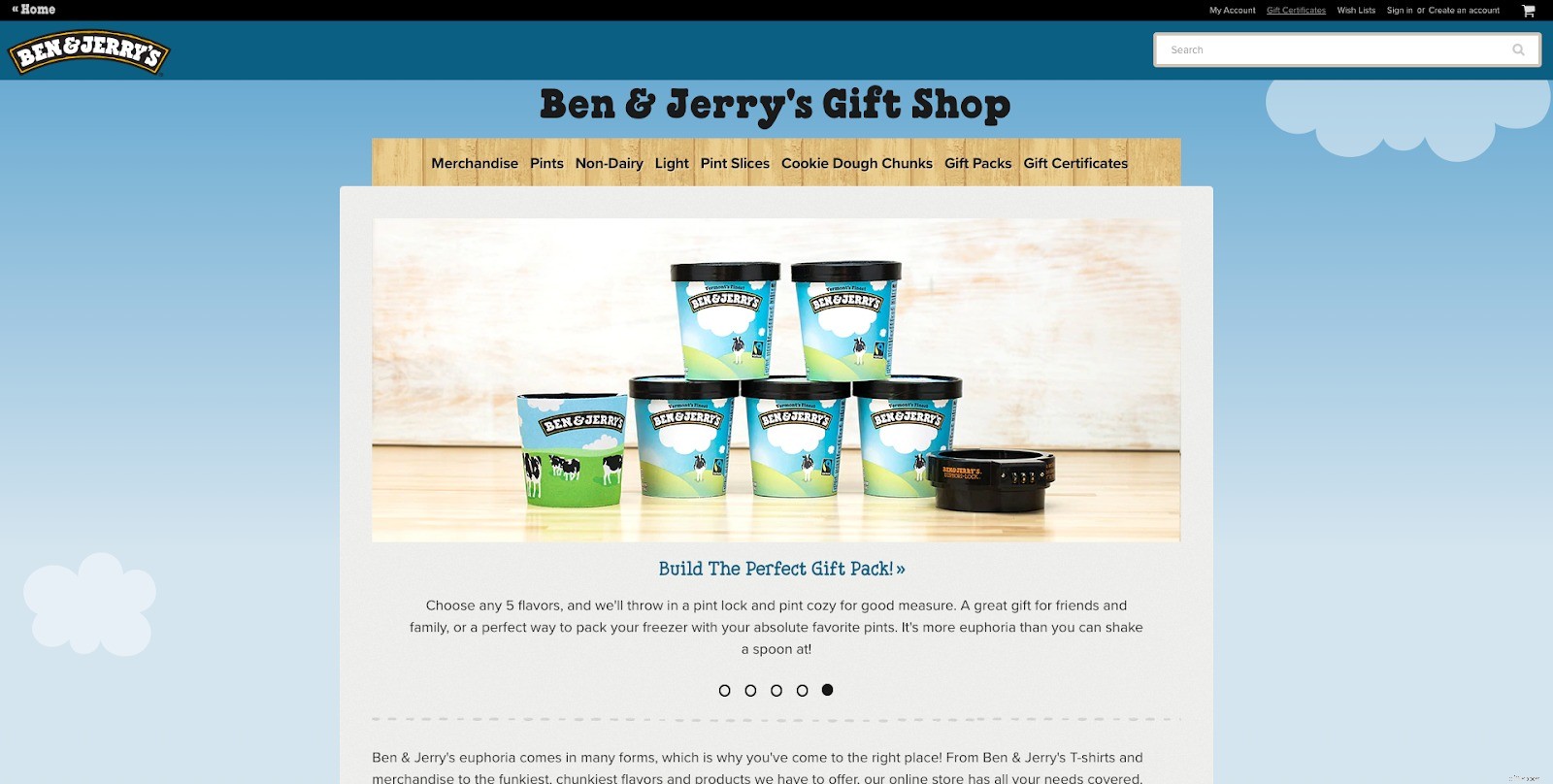
1. Ben &Jerrys.
A página inicial da loja on-line da Ben &Jerry's tem uma corda bamba difícil de andar.
Ele deve atuar como um site de comércio eletrônico autônomo para a B&J, claramente distinto da página de marketing do fornecedor de sorvete, enquanto ainda serve como uma extensão de sua marca cuidadosamente cultivada.

Sua página inicial executa isso com maestria, principalmente com sua barra de navegação.
Colocá-lo em um fundo com painéis de madeira faz com que ele se destaque do resto do site, enquanto ainda adere à marca Ben &Jerry's terrosa e mais natural.
Os olhos do usuário são imediatamente atraídos para esta barra de navegação, que imediatamente informa que esta é uma loja online, não um site de marketing. Os próximos passos estão claramente definidos.
O carrossel de imagens de rolagem abaixo ajuda a dar suporte a isso, percorrendo os visuais do catálogo de produtos diversificados da Ben &Jerry.
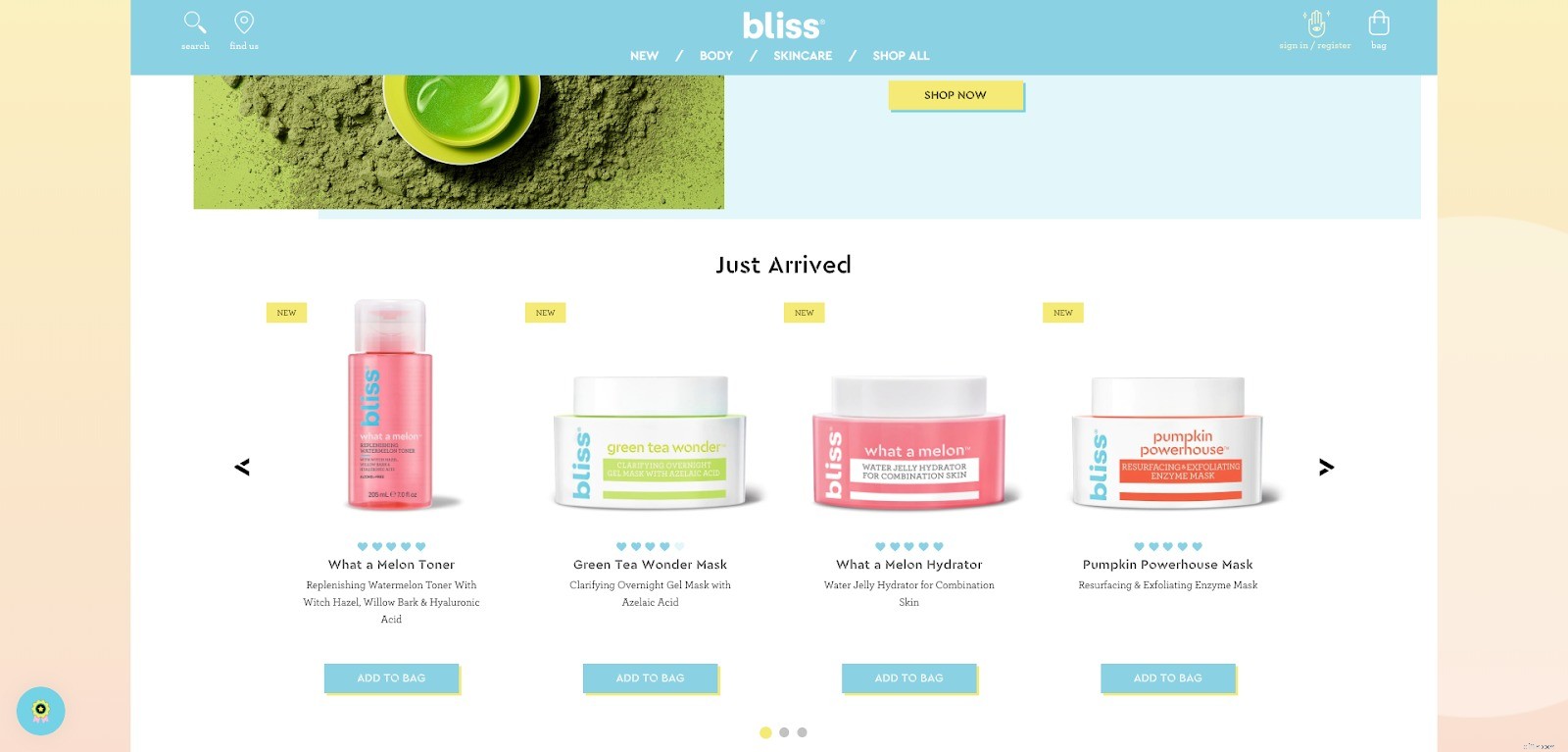
2. Felicidade.
Bliss, um comerciante on-line que vende produtos de cuidados com a pele de origem ética e com qualidade de spa, tem uma página inicial que prioriza a conversão acima de tudo.
Ao entrar no site, o comprador é saudado com 'Comprar agora' e o botão de ação ainda mais direto 'Adicionar à sacola'. Os produtos falam por si.

E embora essa abordagem possa ser lida como muito avançada, a página inicial de Bliss evita essa armadilha ao vestir tudo isso:
- Uma paleta de cores suaves.
- Pastéis convidativos e amigáveis.
- Muito espaço em branco.
- Tipografia divertida.
Fiel à missão inclusiva da marca, ele ainda oferece uma alternância "Ativar acessibilidade" no canto superior direito.
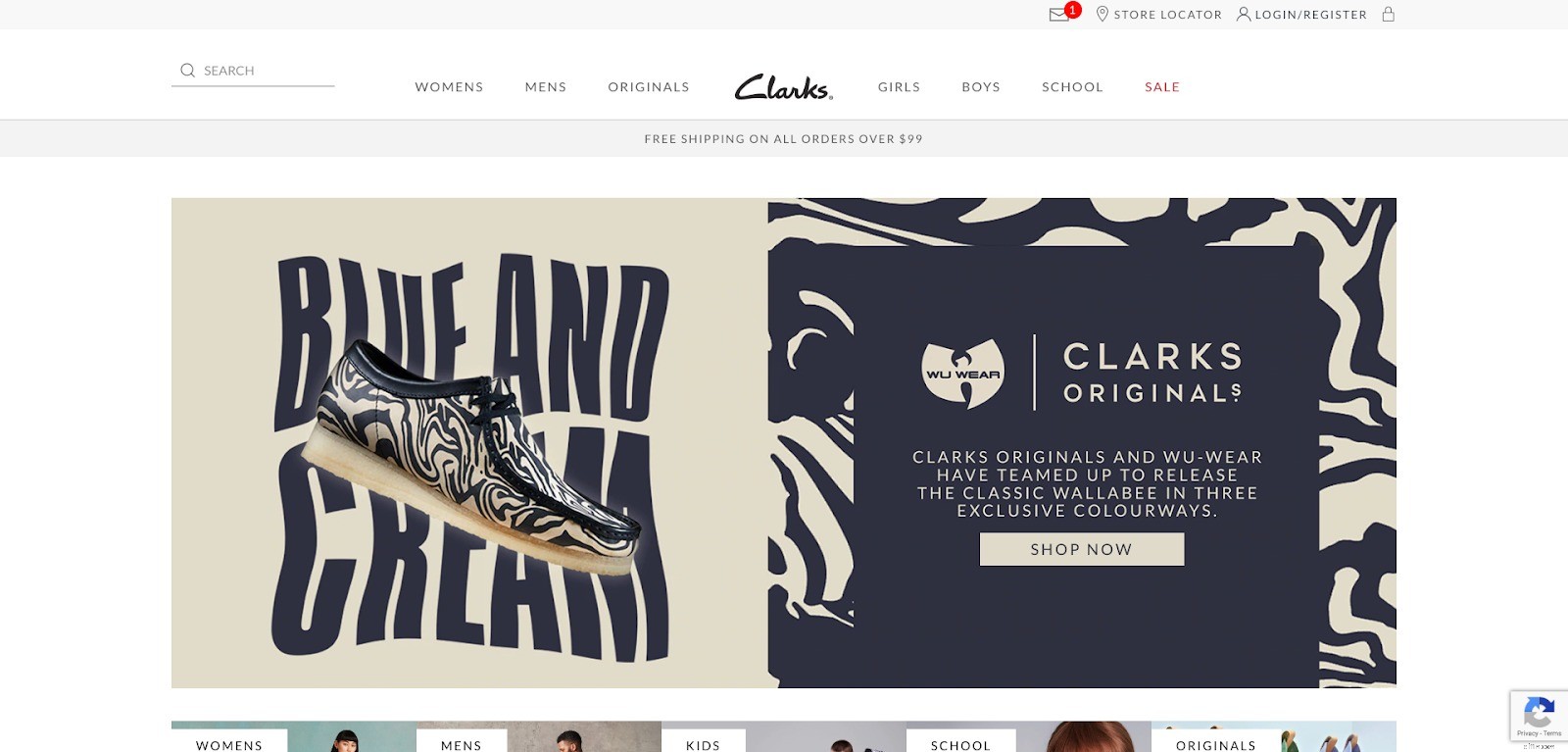
3. Clarks.
O design da página inicial da grande marca de calçados Clarks mostra que você não precisa sacrificar a usabilidade pela elegância.
Refinada, elegante e sofisticada, a página inicial da Clarks reflete a aparência de seus produtos com um design limpo.
Ao alinhar a estética de sua página inicial com suas mercadorias, a Clarks transforma uma tarefa mundana (comprar sapatos) em uma experiência.

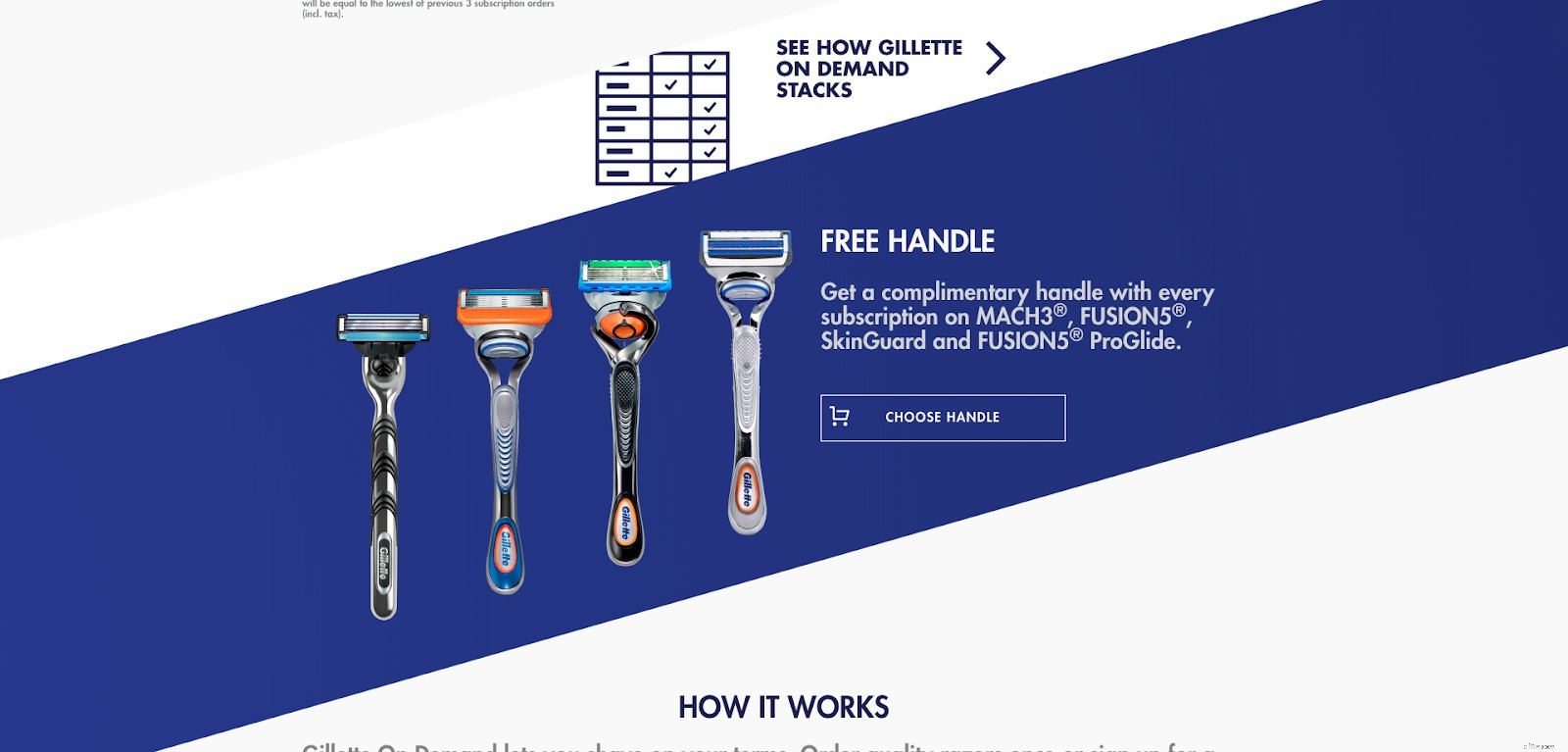
5. Gillette sob demanda.
Gillette on Demand nos dá o melhor exemplo de uma página inicial que valoriza a função acima de tudo.
Há uma tonelada de informações úteis em uma página bastante padrão aqui:tudo, desde como o serviço funciona até adereços de valor, como frete grátis e cabos de barbear.

Observe como o Gillette on Demand responde por esse alto volume de conteúdo por meio do design inteligente da página inicial.
Ao adicionar uma grande diagonal azul percorrendo a tela, as seções da página são divididas em partes mais digeríveis. É sutil, mas eficaz.
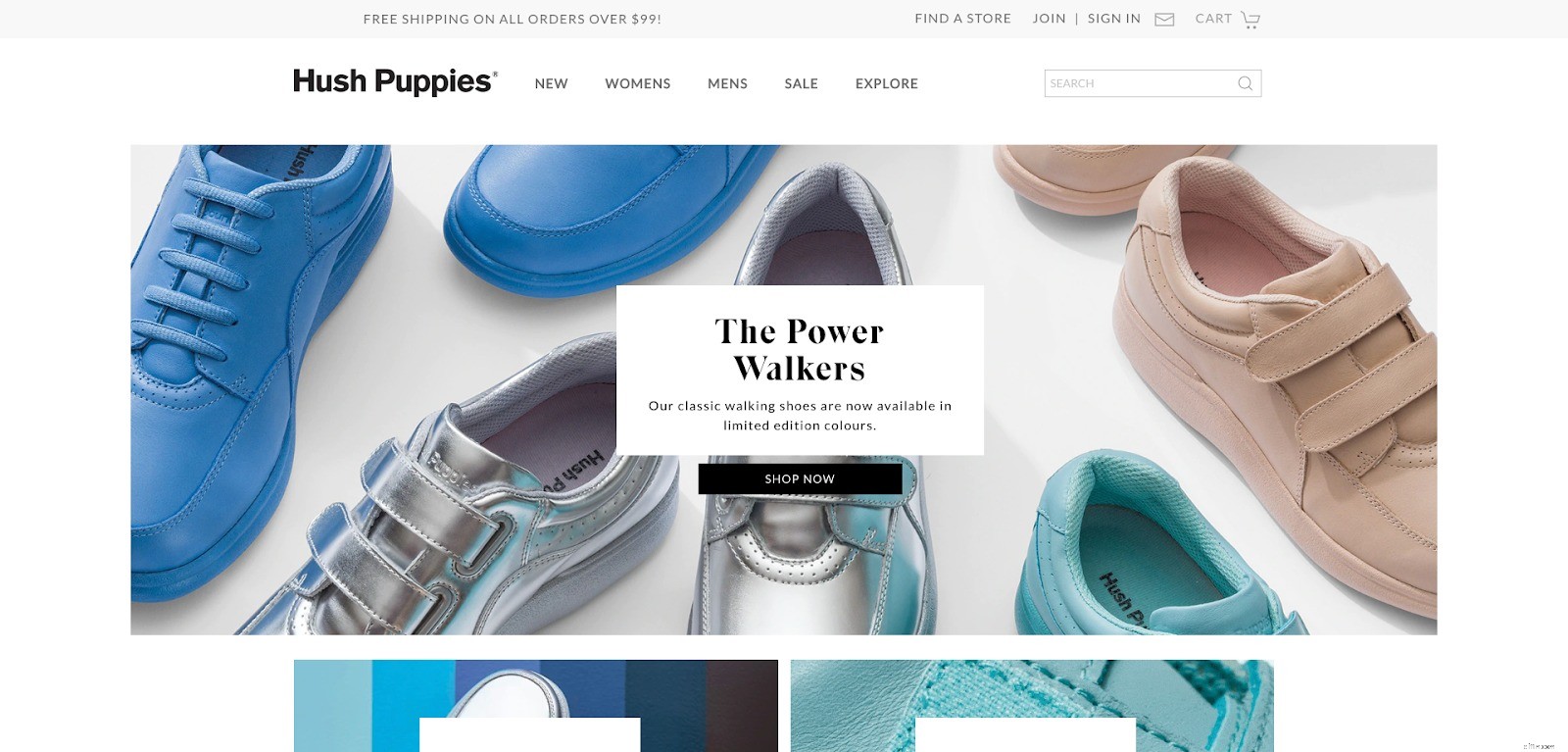
6. Hush Puppies.
A página inicial do Hush Puppies relembra um de nossos exemplos anteriores, Clarks, com algumas diferenças notáveis.
Seu megamenu, por exemplo, é muito maior que o da Clarks, o que pode sugerir um catálogo de produtos maior e mais diversificado, mas pode significar apenas que a Hush Puppies quer oferecer caminhos mais claros para o usuário.
Onde outras empresas ofereceriam uma categoria chamada 'sapatos', a HP nos oferece 'sapatos casuais', 'sapatos de trabalho' e 'sapatos sociais'.

O design da página inicial do Hush Puppies também segue o mesmo layout de cartão limpo e nítido do Clarks. É perfeitamente simétrico, organizado e bem equilibrado.
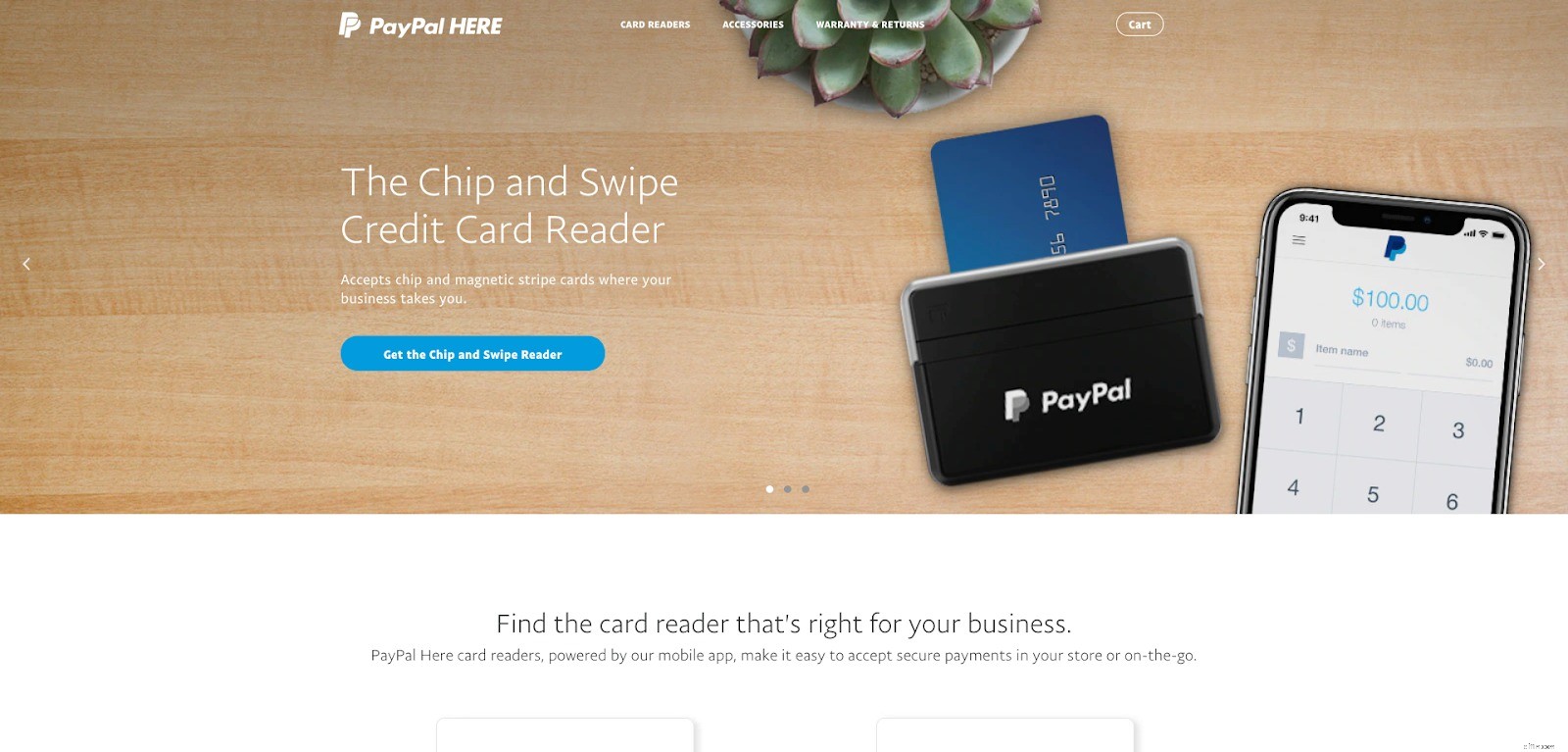
7. PayPal aqui.
PayPal Here's homepage é, em uma palavra, simples.
Tudo, desde a escolha da fonte até o layout e as duas principais ofertas de produtos da empresa de fintech, são modestos, sem adornos e claros.

Observe como o PayPal Here não separou sua barra de navegação de sua imagem de herói, em vez disso, usando o último como pano de fundo.
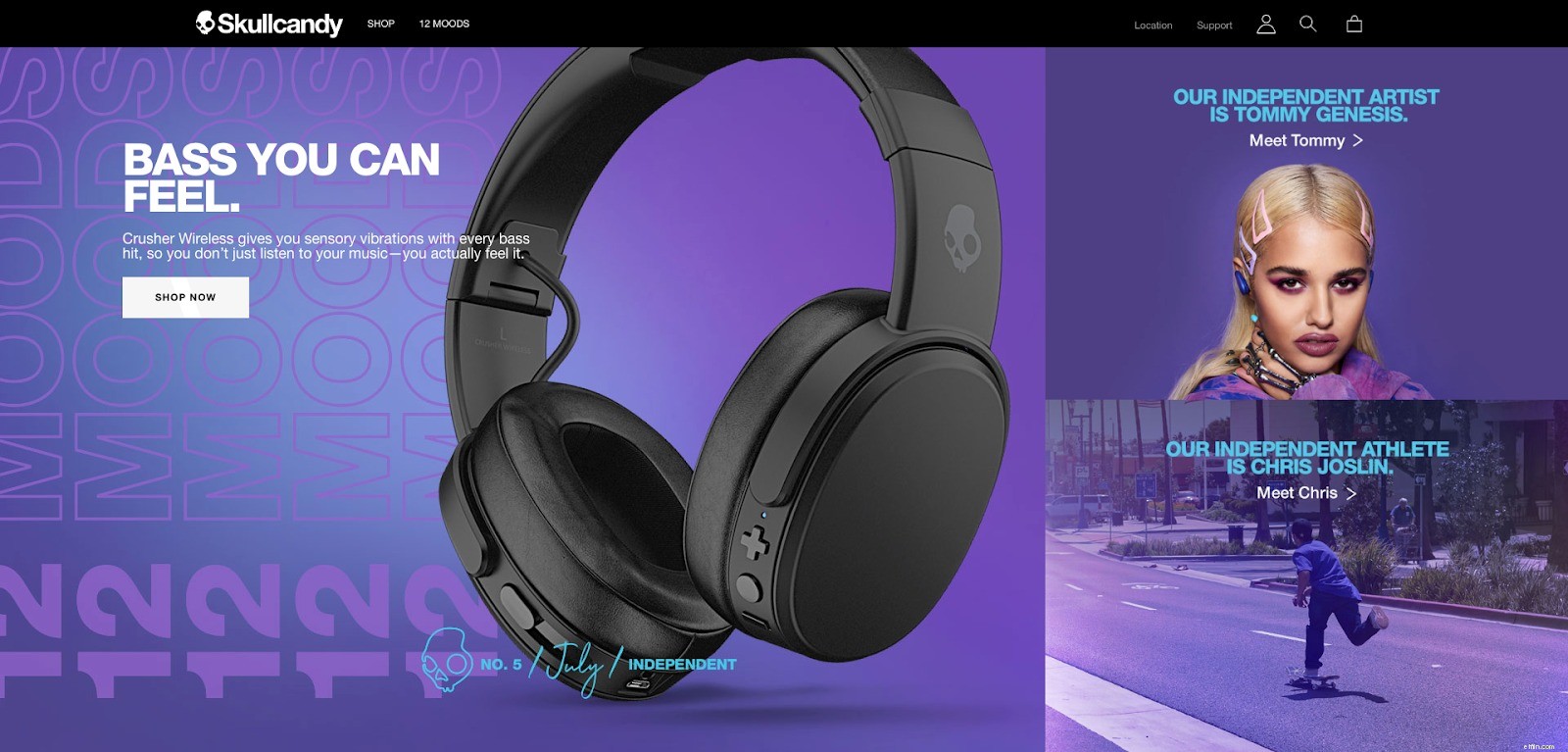
8. Doce de caveira.
A única coisa mais alta que os fones de ouvido com reforço de graves da Skullcandy pode ser o design da página inicial.
É essencialmente monocromático, mas não parece uma nota. Há todo tipo de interesse visual embutido na página, como gradientes, fotos de alta resolução e (mais ou menos na metade da página) uma mudança abrupta na paleta de cores.

Essas técnicas chamam a atenção e direcionam a atenção do comprador – seu olho traça o caminho do gradiente, levando você diretamente ao produto que ele cruza.
3 considerações para escolher uma plataforma de CMS e site
Você pode ter uma página inicial brilhante e novinha em folha, talvez até uma cuidadosamente elaborada por uma premiada agência de design de UX, mas se você não tiver uma maneira de mantê-la, não será bom para o seu negócio a longo prazo corre.
E embora você possa (e deva) contratar os serviços de uma empresa de desenvolvimento para eliminar bugs e resolver problemas técnicos estranhos, a melhor maneira de realizar a manutenção do seu site é com um sistema de gerenciamento de conteúdo robusto.
Não faltam opções por aí, portanto, antes de selecionar um CMS, lembre-se dessas principais considerações.
1. Facilidade de edição.
As páginas iniciais de comércio eletrônico são dinâmicas, mudando constantemente para refletir novos produtos, promoções atuais e notícias relevantes da empresa.
Um CMS ideal é aquele que facilita a troca de gráficos, alteração de texto e edição da página inicial da maneira que o usuário desejar.
E mesmo assim, apenas “fácil de editar” não é suficiente.
Precisa ser fácil de editar para qualquer pessoa , mesmo aqueles com pouca ou nenhuma experiência técnica.
Atualmente, um editor WYSIWYG (o que você vê é o que você obtém) para o CMS é o padrão da indústria.
2. Flexibilidade.
A flexibilidade de um CMS refere-se a edições mais detalhadas do que apenas trocar uma imagem ou texto.
CMSs flexíveis permitem que o usuário leigo faça alterações facilmente no layout da página inicial, esquema de cores ou outros recursos de alto nível.
Com a flexibilidade de um sistema de gerenciamento de conteúdo, também vem a escalabilidade. À medida que sua empresa cresce, seu CMS também deve crescer, acomodando as novas necessidades e desafios que acompanham um negócio em constante mudança.
3. Projetos.
Alguns CMSs vêm com modelos ou temas de design prontos para uso, tornando ainda mais fácil criar uma página inicial visualmente impressionante e eficaz.
E se você ainda estiver interessado em levar sua página inicial para o próximo nível, muitos desses modelos podem ser facilmente personalizados por um designer ou desenvolvedor de interface do usuário.
Traga para casa
Uma página inicial não é apenas um tapete de boas-vindas para sua loja online.
Eles são canivetes suíços de comércio eletrônico que podem promover a conversão, cultivar sua marca, envolver usuários, vender seus produtos e servir como base da experiência de compra do seu cliente.
O que torna uma página inicial bem projetada difere de empresa para empresa, mas todas elas devem ser legíveis, rápidas e claras em sua marca e mensagens.
Mais importante ainda, as páginas iniciais devem ser construídas em um sistema de gerenciamento de conteúdo robusto que possa se adaptar às mudanças nos produtos, na estética ou na presença digital da sua empresa.
Se você estiver interessado em aprender mais sobre CMSs poderosos e fáceis de usar para lojas online, entre em contato com BigCommerce.
Mais perguntas sobre o design da página inicial? Entre em contato conosco pela Codal — ficaremos felizes em responder a quaisquer perguntas que você possa ter.
O negócio
- Leve sua plataforma de comércio eletrônico B2B além do carrinho
- 15 dicas para inspirar mudanças em sua vida
- 4 maneiras de diferenciar sua marca de comércio eletrônico emergente
- Capítulo 4 Design de site de artesanato, presentes e comércio eletrônico sem fins lucrativos
- Publicidade em vídeo em 2022:sua nova ferramenta para aumentar as vendas de comércio eletrônico
- Marketing de comércio eletrônico 101:Personas, direcionadores de tráfego, canais de publicidade e muito mais
- Entendendo a motivação do comprador:levando mais clientes de comércio eletrônico ao checkout
- 10 estratégias essenciais de growth hacking para sua loja de comércio eletrônico
-
 Seu guia para temas de comércio eletrônico:como escolher o design certo para sua loja online
Seu guia para temas de comércio eletrônico:como escolher o design certo para sua loja online No mundo digital de hoje, os consumidores estão mais distraídos do que nunca. Quantas vezes você visitou um site, mas abandonou seu carrinho porque teve que fazer recados ou mudou de guia porque esq...
-
 10 maneiras de vestir sua estratégia de comércio eletrônico de moda
10 maneiras de vestir sua estratégia de comércio eletrônico de moda “Até 2022, os espaços de varejo de tijolo e argamassa serão pouco mais que showrooms”, escreveram os cofundadores da BigCommerce Eddie Machaalani e Mitchell Harper – e isso foi em 2013. Hoje, sua pr...


