ETFFIN Finance >> Finanças pessoais curso > >> Gestão financeira >> Gestão de relacionamento com o cliente
8 dicas de UX para melhorar seu site de comércio eletrônico

Configurar um site de comércio eletrônico não é fácil.
Não basta ter um produto de qualidade e colocá-lo online. Os usuários procurarão muito mais do que isso em sua loja virtual – eles exigirão conveniência, funcionalidade e facilidade de uso, para começar. Em outras palavras, eles esperam uma boa experiência do usuário (UX).
Para entender o valor do UX, você não precisa ser dono de uma loja online. Pelo menos uma vez na vida, você desistiu de um site porque não conseguiu navegar corretamente. Ou porque era muito lento. Ou porque você não conseguiu encontrar nenhuma foto do produto.
Tenha em mente que 88% dos consumidores são menos propensos a retornar a um site após uma experiência ruim. E quando você pensa sobre isso, isso é perfeitamente previsível – assim como as pessoas não voltam a um restaurante por causa de garçons rudes ou música alta. E no mundo digital, trata-se de criar uma experiência.
É aqui que o UX entra em ação. Ao seguir as melhores práticas de UX, você fornecerá uma jornada de cliente tranquila para os usuários e garantirá que eles não sejam distraídos, interrompidos, confusos ou desacelerados. Aqui estão algumas dicas valiosas de UX.
1. Mantenha seu site de comércio eletrônico simples
Antes de nos voltarmos para os truques mais específicos do comércio, vamos apresentar uma regra geral que você deve ter em mente o tempo todo. É bom que você queira ter um design atraente e vários recursos especiais, mas é muito fácil e muito perigoso exagerar.
Lembre-se, as pessoas querem conveniência, não perfeição estética ou truques de design sofisticados. O objetivo de um site de comércio eletrônico não é atordoar o consumidor, nem sobrecarregá-lo, mas, ao contrário, garantir que ele possa navegar sem esforço pelo site e realizar facilmente as ações desejadas.
Portanto, tente evitar elementos de design chamativos que possam prejudicar o desempenho de sua loja virtual, como carrosséis de imagens, rolagem de paralaxe ou animações personalizadas desnecessárias. Neste artigo, veremos várias razões pelas quais isso é importante.
2. Acelere seu site
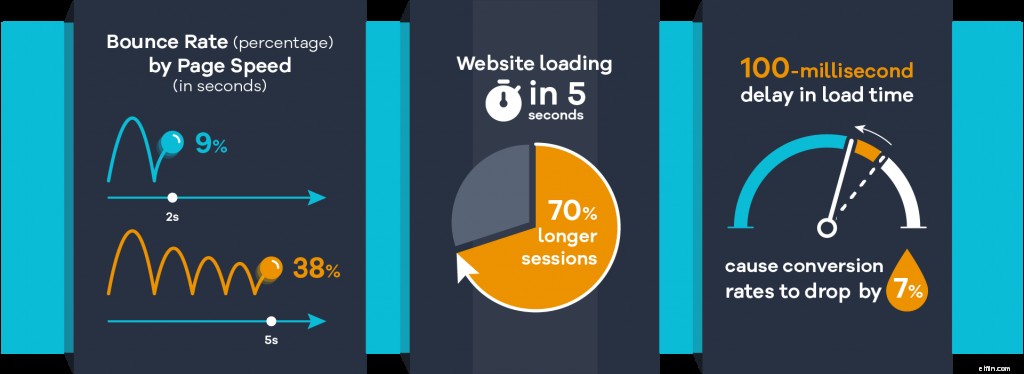
A primeira razão é definitivamente cuidar da velocidade de carregamento da sua página. Cada elemento de design extra que você adiciona torna seu site “mais pesado” e o torna mais lento. Você ficaria surpreso ao ver como uma fração de segundo pode fazer toda a diferença entre um lead e um usuário irritado que nunca mais voltará.
Um site lento geralmente não pode ser corrigido com um simples truque. Ele precisa ser construído de forma impecável, tanto em termos de estrutura quanto de design, e você precisa pensar em todos os recursos antes de decidir implementá-lo. Vai atrasar o carregamento da página? Por quanto? Vale a pena? É exagero? Você precisará perguntar isso muitas vezes no processo de desenvolvimento do site.
No entanto, se o seu site já estiver funcionando, mas você não estiver satisfeito com o desempenho, ainda há algumas coisas que você pode fazer para acelerá-lo. Você pode tentar reduzir arquivos HTML, CSS e JavaScript, compactar imagens grandes, ativar o cache ou procurar melhores opções de hospedagem que possam oferecer suporte adequado ao seu site.

3. Torne a navegação fácil e intuitiva
Uma das maneiras mais certas de perder um cliente em potencial é não garantir uma navegação clara e direta. Os usuários precisam se sentir confiantes ao navegar em seu site e precisam entender genuinamente como seu site está estruturado, em qual página estão navegando no momento, como encontrar páginas de categorias específicas ou como encontrar barras de menu.
Seu maior aliado aqui é a arquitetura de site simples e intuitiva. Se o seu site estiver estruturado de forma lógica, sua navegação pode simplesmente seguir essa estrutura. Portanto, certifique-se de que sua categorização seja clara e específica, sem confundir classificações e seções sobrepostas.
Quanto a outras coisas que você pode fazer para melhorar a navegação, provavelmente é melhor ter um menu fixo que não desapareça o tempo todo, a menos que o usuário esteja em um dispositivo móvel onde menus fixos possam incomodá-lo facilmente. Além disso, tente seguir a regra de três cliques, que afirma que um usuário deve ser capaz de encontrar qualquer informação em apenas três cliques, onde quer que esteja em um site. Além disso, o uso de breadcrumbs pode ajudar os usuários a encontrar o caminho.
Por fim, uma caixa de pesquisa funcional e bem posicionada é essencial. Ou seja, a pesquisa mostra que 60% das compras online não são impulsivas, o que significa que as pessoas geralmente sabem o que estão procurando, o que significa que a maneira mais rápida de encontrá-lo é a caixa de pesquisa. Forneça vários filtros para que eles possam personalizar sua pesquisa e priorizar os resultados da pesquisa. Recursos como pesquisa preditiva e preenchimento automático também podem ser bastante úteis.
4. Use um design responsivo a dispositivos móveis
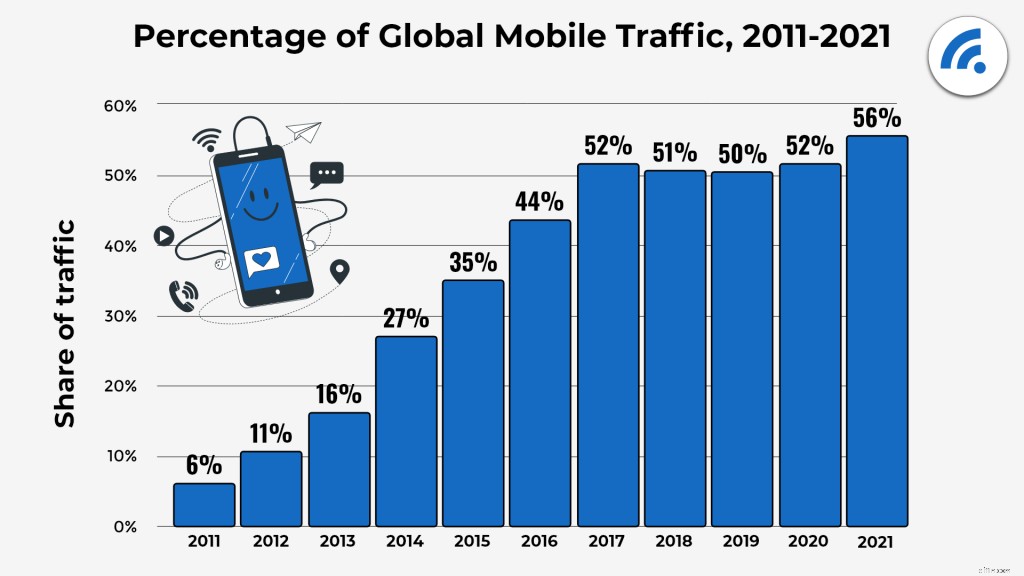
Você não precisa ser um especialista para entender por que deve otimizar seu site para usuários de dispositivos móveis. Você apenas dá uma olhada ao seu redor. As pessoas hoje usam mais dispositivos móveis do que desktops para navegar na Internet e tendem a fazer compras online enquanto comem, caminham, ficam em filas ou procrastinam no trabalho.
Para manter os usuários móveis em seu site, você precisará de um design responsivo para dispositivos móveis. Se alguém abrir a versão para desktop do site a partir de seu telefone, é muito provável que desista. Não se trata apenas do formato diferente da tela que faz as páginas parecerem estranhas, mas também dos dispositivos móveis terem um conjunto completamente diferente de regras e prioridades de design.
Quando se trata de design, a versão mobile deve ser ainda mais simples que a versão desktop. Deve ter ainda menos distrações e menos elementos sempre que possível. Tente dividir tarefas complexas em menores para que não haja mais de uma ação por tela.
Além disso, forneça feedback visual ou de áudio instantâneo para as ações do usuário, para que você nunca os deixe se perguntando se compraram um item ou o adicionaram ao carrinho ou não realizaram nenhuma ação. Evitar essa confusão pode ser muito importante para melhorar o fluxo de compras.

5. Crie descrições de produtos úteis e relevantes
As descrições dos produtos são uma grande parte do UX de comércio eletrônico. Se você puder apresentar informações relevantes sobre o produto de forma transparente com o menor número de palavras possível, está pronto. Se não, você está em apuros.
Se sua descrição for muito curta e pouco informativa, provavelmente deixará os usuários inseguros se realmente desejam o produto. Por outro lado, se a descrição for muito prolixa e difícil de ler, os consumidores perderão a paciência. Portanto, você precisará encontrar um equilíbrio muito fino aqui.
Um dos truques que você pode usar é dividir as descrições em seções, como “tamanho”, “preço”, “classificações” ou “recursos especiais”. Dessa forma, é mais legível, mais conciso e facilmente digitalizável. Cerca de 70% dos usuários estão mais inclinados a ver listas com marcadores, então você deve aproveitar isso.
Ainda mais importante, você precisará de fotos. É simples – o que quer que você esteja vendendo online, provavelmente há muitas pessoas ou empresas fazendo o mesmo. Portanto, se um visitante não puder dar uma boa olhada no produto, ele não correrá o risco de comprá-lo, pois pode simplesmente acessar outro site, verificar as fotos e decidir se deseja ou não. As fotos não precisam ser necessariamente HD, mas precisam mostrar o produto de forma clara e verdadeira, de vários ângulos.
E se você tiver recursos (e hospedagem de qualidade), poderá adicionar demonstrações em vídeo às páginas dos produtos. Eles são comprovadamente muito úteis para clientes em potencial e aumentam as taxas de conversão em 80%. As pessoas se sentem mais confiantes quando veem o produto em ação e em movimento, por isso é muito mais fácil para elas tomarem qualquer decisão de compra.
6. Ative recomendações e permita que os usuários explorem sua loja
Ultimamente, tem-se falado cada vez mais sobre o poder dos mecanismos de recomendação. Nós os vemos no trabalho todos os dias, e sua maior força é a personalização. O critério final se algo é sugerido a você não é apenas que é popular ou tendência, mas que você especificamente provavelmente vai gostar. E isso faz toda a diferença.
Os mecanismos de recomendação podem sugerir e classificar produtos com base em vários parâmetros. Por exemplo, eles podem fazer isso porque você acabou de comprar um produto semelhante, ou porque outros usuários geralmente compraram os dois produtos juntos, ou podem recomendar produtos com base no seu histórico de navegação.
Você precisará não apenas de um sistema de recomendação poderoso, mas também de uma tonelada de dados de clientes confiáveis e precisos para produzir as sugestões mais eficazes. Se você tem as necessidades e possui os recursos para isso, pode até configurar todo um modo de “descoberta” que permitirá que seus clientes explorem seus produtos de forma mais conveniente.

7. Crie uma página de checkout clara e direta
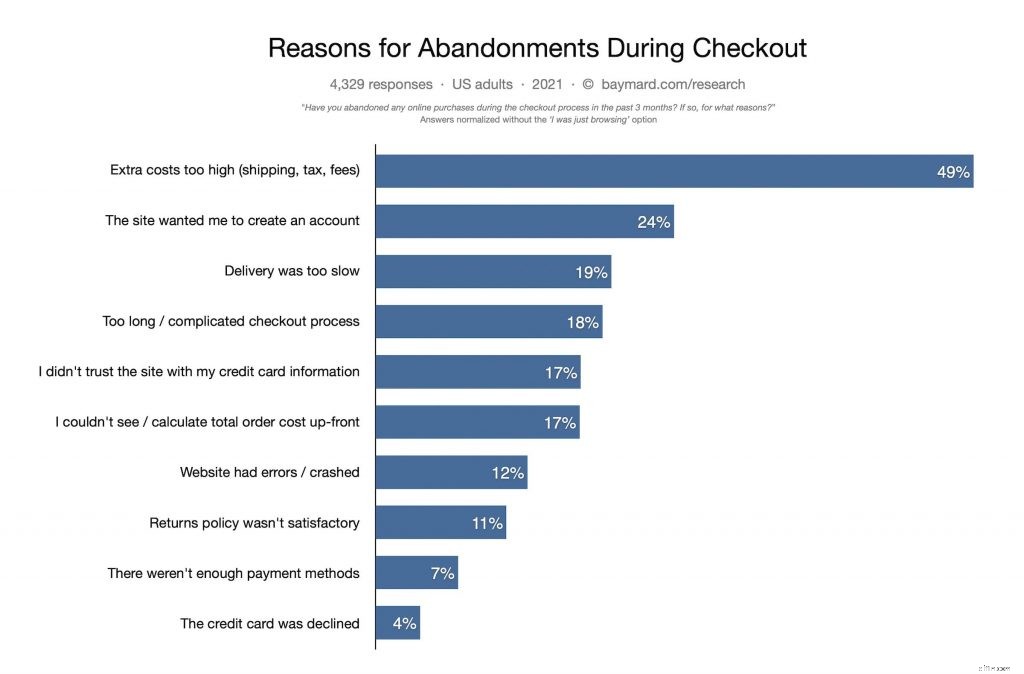
Finalmente, chegamos ao caixa. O fato de o cliente em potencial estar na página de checkout não significa que seu trabalho acabou. Pelo contrário, é fundamental não cometer erros de UX nesta fase, pois isso pode prejudicar todos os seus esforços anteriores. A Baymard relata que 18% dos compradores que abandonam o carrinho o fazem porque o processo de checkout era muito complicado para eles.
Para evitar isso, antes de tudo, seja transparente. A falta de transparência geralmente resulta em confusão para os clientes e faz com que as empresas pareçam estar escondendo algo.
A transparência faz você parecer legítimo. Assim que um usuário abrir o carrinho com os itens adicionados anteriormente, você deve mostrar a ele o resumo do pedido. Torná-lo conciso, fácil de ler e fácil de modificar. Dessa forma, não pode haver dilema sobre o que o usuário comprou, quanto custa ou quando o produto será entregue. Se o cliente mudar de ideia, ele também poderá alterar facilmente o pedido.
E quando os usuários tomarem a decisão final de comprar, não os aborreça pedindo que se inscrevam ou preencham uma tonelada de informações adicionais. As pessoas odeiam quando você pede que elas se registrem antes de comprar e quase um quarto delas está pronta para abandonar o carrinho por causa disso. Então, mais uma vez, evite distrações, evite interrupções e evite incomodá-los com muitas demandas ou opções.
A menos que estejamos falando de métodos de pagamento. Nesse caso, tente oferecer o maior número de alternativas possível. Uma infinidade de opções de pagamento, bem como o mais alto nível de segurança, são dois elementos absolutamente críticos de uma página de checkout bem-sucedida.

8. Não ignore o feedback
Não importa o quão cuidadoso e meticuloso você esteja configurando seu site de comércio eletrônico, você não acertará tudo na primeira vez. E para descobrir exatamente o que você não acertou, você precisará coletar e analisar continuamente as principais métricas do seu site.
Dessa forma, você também poderá descobrir mais sobre seus clientes, não apenas sobre seu site. Essas análises ajudarão você a descobrir o que funciona para seu setor e para seu grupo-alvo, em termos de muito mais do que apenas UX.
Lembre-se de que fornecer um bom UX sempre vem como consequência de um cuidado genuíno com o que os consumidores esperam da navegação e das compras. Portanto, ouvir o feedback deles e responder adequadamente é de extrema importância para o seu negócio de comércio eletrônico.
Gestão de relacionamento com o cliente
- 5 dicas de dinheiro para melhorar sua economia
- 5 dicas para melhorar a pesquisa de sites de comércio eletrônico e aumentar as conversões
- As 5 dicas principais para melhorar a experiência do cliente em comércio eletrônico
- 3 dicas para monitorar seus investimentos
- 3 maneiras de melhorar seu orçamento pessoal
- Como melhorar sua pontuação de crédito
- Gerenciar Seu Plano 401k - Dicas para Melhorar Seu Retorno de Investimento
- 5 ótimas dicas para melhorar suas finanças pessoais
-
 4 maneiras pelas quais as métricas CX podem melhorar a experiência do cliente
4 maneiras pelas quais as métricas CX podem melhorar a experiência do cliente Há apenas um chefe. O consumidor. Esta citação de Sam Walton descreve perfeitamente como a experiência do cliente se tornou crucial quando se trata do sucesso do seu negócio. Espera-se que a exper...
-
 Tutorial Squarespace 2022:crie seu site em 9 etapas
Tutorial Squarespace 2022:crie seu site em 9 etapas Um novo software pode parecer um grande empreendimento, mas criar um site no Squarespace é bastante simples. Não importa se você está criando um site para uma igreja ou precisa de um site para comerci...


