O guia definitivo para os principais pontos vitais da Web do Google em 2022
As últimas atualizações de algoritmo do Google para experiência de página - principalmente as muito comentadas sobre Core Web Vitals - entrarão em vigor em maio de 2021. Mas se você não estiver ciente do que isso significa para SEO ou seu BigCommerce site, não se preocupe - nós cuidamos de você.
Neste guia, analisaremos os sinais de experiência da página do Google, incluindo os principais indicadores da Web, maneiras de avaliar a experiência da página e recursos específicos que você pode aproveitar para melhorar seu SEO e a experiência no site.
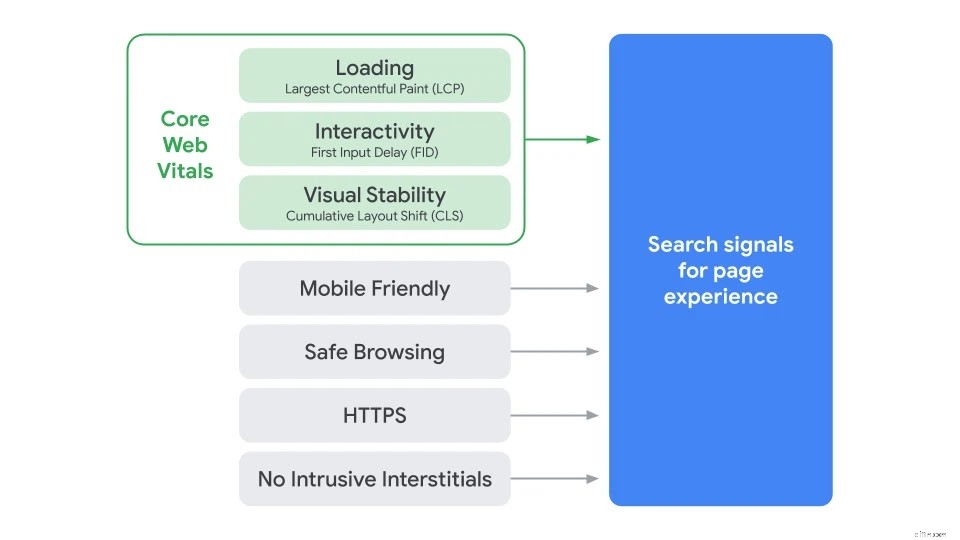
Os sete sinais do Google para experiência na página
De acordo com o Google, a experiência da página é um conjunto de sinais que medem como os usuários percebem a experiência de interagir com uma página da web além de seu valor meramente informativo. A ideia por trás da experiência da página é tornar seu site o melhor possível para os usuários.
Para que isso aconteça, o Google compartilhou sete sinais de pesquisa nos quais você pode se concentrar:
- Amigável para dispositivos móveis
- Navegação segura
- HTTPS/SSL ou criptografia
- Intersticiais intrusivos
- Maior pintura de conteúdo (LCP)
- Atraso na primeira entrada (FID)
- Mudança de layout cumulativa (CLS)
Enquanto os primeiros quatro itens da lista existem há anos, os três últimos compõem os novos Core Web Vitals, que abordam velocidade de carregamento, interatividade e estabilidade visual.

Algo a ter em mente é que cada um desses sinais deve fazer parte de sua estratégia geral de SEO e experiência do cliente. O Google deixou claro que essas mudanças se juntarão às centenas de sinais que levam em consideração ao entregar resultados de pesquisa.
Agora que você sabe quais são cada um dos sinais de pesquisa, vamos explorar como eles afetam o SEO e a experiência do cliente.
1. Páginas da Web compatíveis com dispositivos móveis.
Desde a chegada dos smartphones, a pesquisa móvel cresceu significativamente. E antecipando o impacto dos smartphones, o Google priorizou sites compatíveis com dispositivos móveis em seus rankings de pesquisa em 2015.
O que significa mobile-friendly, ou mobile-first, significa que deve ser fácil para os usuários concluir uma tarefa, como encontrar sua política de devolução, diretamente de seus telefones. Para tornar seu site de comércio eletrônico compatível com dispositivos móveis, você deve escolher um tema que suporte design responsivo, no qual cada elemento da página se adapta automaticamente à tela do usuário, independentemente do dispositivo que ele estiver usando.
2. Navegação segura.
Um dos sinais de experiência de página em que o Google confia é a navegação segura. Isso significa que seu site não tem nenhum conteúdo malicioso ou enganoso. Por exemplo, malware ou conteúdo de engenharia social.
3. HTTPS/SSL.
Esse fator irritante impulsiona sites que adotam HTTPS, o que proporciona aos usuários uma experiência de navegação mais segura. BigCommerce oferece um certificado Secure Sockets Layer (SSL) gratuito para lojas de comércio eletrônico em qualquer plano, permitindo que você ative HTTPS em todo o site. Se você não estiver usando o BigCommerce, poderá entrar em contato com seu provedor de domínio para comprar um SSL.
4. Sem intersticiais intrusivos.
Embora nenhum intersticial intrusivo possa parecer complicado, significa simplesmente não adicionar elementos ao seu site que dificultem o acesso ao conteúdo dos usuários. Por exemplo, não mostre um pop-up que cubra o conteúdo principal da página quando alguém navegar até ela a partir dos resultados da pesquisa.
No entanto, existem alguns tipos de intersticiais que o Google diz serem aceitáveis, como banners para uso de cookies ou um bloqueador de tela cheia para verificação de idade.
5. A maior pintura de conteúdo (LCP).
Os sites de carregamento lento têm sido um grande problema para os usuários há anos. Inevitavelmente, você já abandonou um site antes, simplesmente porque a página não carregou rápido o suficiente. No entanto, nunca houve uma maneira realmente eficaz para os proprietários de sites medirem as métricas extremamente complexas que abrangem a velocidade de carregamento da página.
Ao observar a maior pintura de conteúdo (LCP), você pode determinar quanto tempo leva para renderizar a maior imagem ou bloco de texto em seu site. E, de acordo com o Google, uma boa experiência do usuário significa que o LCP deve ocorrer dentro de 2,5 segundos após o início do carregamento da página.
6. Atraso da primeira entrada (FID).
Depois que o conteúdo é carregado em uma página, a próxima indicação de uma boa experiência é quando você pode começar a interagir com esse conteúdo. É aqui que entra o First Input Delay (FID) para quantificar a capacidade de resposta.
O FID mede o tempo entre o momento em que alguém interage pela primeira vez com a página e o momento em que o navegador processa essa interação. Para essa métrica, o Google afirma que as páginas devem ter um FID inferior a 100 milissegundos.
7. Mudança de layout cumulativa (CLS).
Deslocamento de layout cumulativo (CLS) mede a frequência com que uma página da Web se move quando os usuários estão interagindo com um site. Especificamente, o CLS é responsável pela soma total de cada mudança inesperada de layout, enfatizando, portanto, a importância da estabilidade visual na página. Uma boa pontuação para CLS, de acordo com o Google, é 0,1 ou menos.
Uma coisa a ter em mente é que nem todas as mudanças de layout são ruins — apenas as inesperadas. Por exemplo, quando alguém começa a digitar em uma caixa de pesquisa ou a reproduzir um vídeo, espera que parte do conteúdo da página mude.
Agora que analisamos cada um dos sete sinais de pesquisa e definimos uma boa pontuação para os principais pontos vitais da Web, vamos ver como você pode medi-los.
Como medir os principais pontos vitais da Web
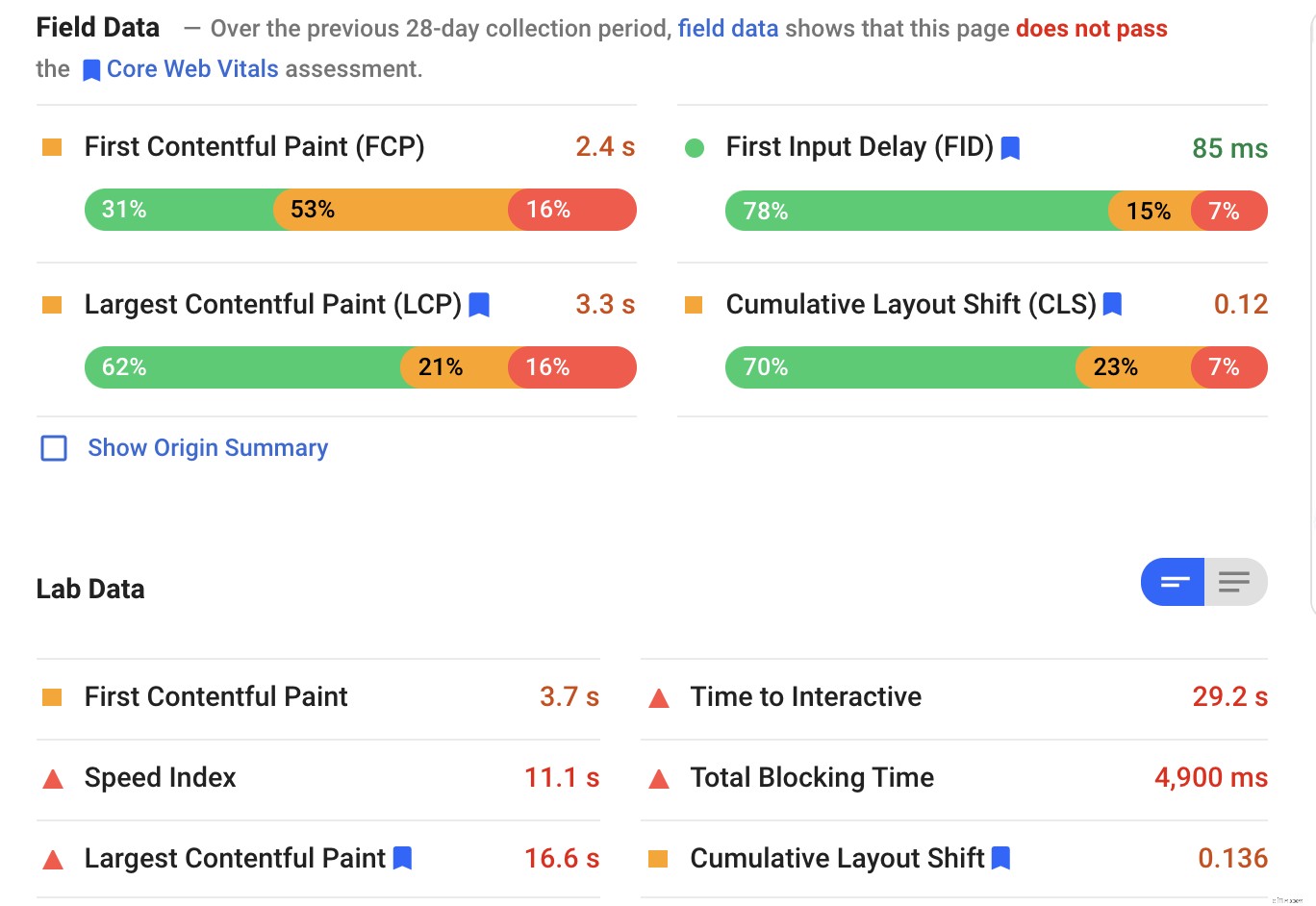
Para ajudar você a entender melhor as áreas mais importantes, o Google categoriza cada Core Web Vital como ruim (vermelho), precisa de melhorias (amarelo) e bom (verde).
Além disso, o Google oferece várias soluções para medir o Core Web Vitals. Para aqueles com menos experiência técnica, o PageSpeed Insights fornece um relatório sobre o desempenho, além de sugestões sobre como você pode melhorar essa página.

Outra ferramenta que deve fazer parte do seu arsenal de SEO é o Google Search Console. Além de fornecer dados sobre tráfego de pesquisa, consultas, cliques e sites de referência, o Google agora incluiu um relatório Core Web Vitals. O relatório mostra o desempenho de URLs agrupados por status, tipo de métrica e grupo de URLs (grupos de páginas da web semelhantes).
Para aqueles com mais experiência técnica, o Google tem vários recursos aprofundados, incluindo:
- Farol
- Biblioteca JavaScript Web-vitals
- WebPageTest
Para empresas de comércio eletrônico que vendem internacionalmente, você também deve medir os tempos de carregamento da página para cada região. Por exemplo, digamos que você esteja sediado nos Estados Unidos, mas tenha uma página de destino segmentada para o Reino Unido.
Você deve entender o tempo de carregamento da página no Reino Unido e garantir que seja tão bom quanto suas páginas nos EUA. Isso é especialmente importante para regiões como a Austrália, onde as velocidades de conexão à Internet podem variar muito em todo o continente.
Quanto ao momento dessas mudanças, uma atualização do Google em abril de 2021 afirma que eles começarão a usar a experiência da página como parte de seus sistemas de classificação a partir de meados de junho de 2021. Mas a experiência da página ganhou não desempenhará todo o seu papel até o final de agosto.
Como preparar sua loja virtual para a atualização do Core Web Vitals de 2021
Para os comerciantes do BigCommerce, você já tem uma vantagem quando se trata de otimização de SEO. Temas prontos para dispositivos móveis, ferramentas Insights e Analytics, campos para títulos de páginas, meta descrições e textos alternativos de imagens, uma rede de entrega de conteúdo e o Akamai Image Manager estão todos incluídos. Além disso, você pode aproveitá-los - mesmo que não tenha experiência em codificação.
É claro que isso não significa que você não precise ser proativo na otimização do seu site para a experiência da página. Na verdade, é uma das coisas sobre as quais você tem mais controle para fazer mudanças significativas que melhorarão seus rankings.
No entanto, fazer todas essas alterações pode ser assustador para qualquer pessoa, seja administrando uma pequena empresa ou otimizando vários sites de comércio eletrônico. Para ajudar, reunimos uma lista de recursos para você.
1. Aproveite o treinamento de SEO da BigCommerce University.
Se você é um comerciante do BigCommerce, pode aproveitar nossos serviços de coaching e auditoria de SEO. Por meio de sessões virtuais, nossos treinadores trabalham com você para medir seu tráfego e desempenho de SEO e, em seguida, fornecem recomendações sobre as melhorias específicas que você pode fazer.
Com três diferentes pacotes de SEO disponíveis, os comerciantes podem escolher a opção que melhor se adapta às suas necessidades específicas.
2. Explore os parceiros da BigCommerce Agency.
Os parceiros da BigCommerce Agency são outro ótimo recurso para comerciantes — ou para quem procura SEO adicional ou suporte ao desenvolvedor. Abaixo está uma pequena lista; no entanto, você pode encontrar ainda mais parceiros de agência listados em nosso diretório.
- Revolução do ROI
- Trellis
- Parque
- Grupo Ameixeira
- Conceitos exclusivos
- Visita
Nós até escrevemos um artigo de blog inteiro com dicas para escolher uma agência de SEO que pode ajudar a garantir que você esteja escolhendo o parceiro certo para trabalhar.
3. Procure obter novas ferramentas de SEO.
Além do Google Search Console e do Google Analytics, você também pode pesquisar ferramentas mais robustas específicas para SEO. Aqui estão algumas opções que nossa equipe recomenda:
- O Semrush oferece uma ampla gama de recursos que abrangem tudo o que você precisa para rastrear e analisar SEO, bem como marketing de conteúdo, publicidade e pesquisa de concorrentes.
- A Moz se aprofunda no SEO com ferramentas para pesquisa de palavras-chave, rastreamento de classificação e otimização na página. Além disso, eles têm muito conteúdo gratuito em seu blog.
- Ahrefs é um conjunto de ferramentas de SEO completo que auditará seu site, ajudará você a entender palavras-chave, identificar links quebrados, rastrear sua classificação e muito mais.
4. Continue pesquisando a documentação do Google.
Se você estiver trabalhando com um orçamento limitado, não se preocupe. O Google tem vários recursos gratuitos para você saber mais sobre como otimizar seu site para pesquisa:
- Guia para iniciantes de SEO:obtenha uma visão geral completa dos conceitos básicos de SEO de acordo com as práticas recomendadas do Google.
- Guia de SEO avançado:saiba mais sobre tópicos avançados para gerenciar e manter um site.
- Canal da Pesquisa Google:assista a vídeos que compartilham informações e ferramentas que você pode usar para melhorar seu site na Pesquisa Google.
- Princípios vitais da Web:aprofunde-se na documentação do Google para obter ainda mais informações sobre cada um deles e como eles afetam seu site de comércio eletrônico.
5. Confira mais recursos do BigCommerce.
Você sabia que BigCommerce possui uma Base de Conhecimento robusta com diversos guias dedicados às melhores práticas de SEO? Se não, sinta-se à vontade para vê-los aqui:
- Guia de SEO
- Guia para velocidade do site
- Guia para pesquisa de mercado e palavras-chave
Também publicamos continuamente e criamos conteúdo sobre comércio eletrônico e SEO. Na verdade, escrevemos sobre isso há anos. Confira algumas das nossas principais postagens de blog com foco em SEO:
- Guia de SEO para comércio eletrônico:como as lojas on-line podem gerar tráfego orgânico
- Como otimizar imagens de comércio eletrônico para mais vendas
- Os 10 principais mitos de SEO:não caia nessas armadilhas repetidas
- Como conduzir uma auditoria avançada do site SEO de comércio eletrônico
- Como criar uma estratégia de SEO B2B que o colocará à frente da concorrência
Além disso, nossa equipe criou uma série de webinars mais curtos que abordam uma ampla variedade de tópicos de comércio eletrônico. Recomendamos assistir The Cardinal Rules of SEO e 4 Ways of Getting Traffic.
Duas otimizações fáceis de comércio eletrônico para os principais recursos vitais da Web
Há muito o que se aprofundar sobre os Core Web Vitals e as melhores práticas gerais de SEO. Mas o prazo para cumprir está se aproximando rapidamente, então, se você quiser começar agora, identificamos duas coisas fáceis que você pode fazer.
1. Otimize e comprima suas imagens.
Entre imagens de heróis, fotos de produtos, carrosséis e banners, os sites de comércio eletrônico têm muitas imagens. E para muitos sites de comércio eletrônico, as imagens são o maior elemento que precisa carregar, o que pode afetar negativamente sua métrica de LCP.
Além de compactar suas imagens, considere remover algumas delas se não forem relevantes para o conteúdo da página. E sempre certifique-se de que suas imagens estejam no formato mais atualizado e compatível com a Web, como JPEG 2000, JPEG XR ou WebP.
Além disso, se você tiver um tema personalizado no BigCommerce, certifique-se de aproveitar nossa rede de entrega de conteúdo, além de otimizar suas imagens.
2. Avalie suas ferramentas de terceiros.
Ferramentas e plug-ins de terceiros são um dos maiores culpados quando se trata de fazer com que suas páginas carreguem lentamente. Embora muitas dessas ferramentas forneçam funcionalidades muito necessárias, você também pode ter algumas que nunca usou ou parou de usar.
Alguns códigos e ferramentas de terceiros que o Google sugere analisar primeiro incluem:
- Botões de compartilhamento social
- Incorporação do player de vídeo
- Serviços de bate-papo
- Iframes de publicidade
- Scripts de análise e métricas
- Scripts de teste A/B para experimentos
O Google também recomenda não usar a mesma funcionalidade de dois fornecedores diferentes. Por exemplo, você provavelmente não precisa de dois gerenciadores de tags ou duas ferramentas de teste A/B.
Encerrando
Esperamos que este guia dê a você a vantagem necessária para entender melhor os principais elementos vitais da Web do Google e todos os outros elementos da experiência da página. No final das contas, o Google só quer o que todos nós fazemos:melhores experiências no site para todos. Portanto, enquanto você continuar se concentrando na criação de conteúdo de qualidade que agregue valor aos seus clientes, você estará em boa forma.
O negócio
- O guia definitivo para investir no Canadá
- O que é ESG? The Ultimate Guide
- O que é Blockchain? The Ultimate Guide
- O guia definitivo para pontuação de crédito no Canadá
- O guia definitivo para gerenciamento de dinheiro
- Planejamento financeiro:o guia definitivo
- The Ultimate Guide to 2021-2022 Ecommerce Holidays (e modelo grátis)
- The Ultimate Guide to Crypto Stablecoins
-
 O guia definitivo para contratar um treinador
O guia definitivo para contratar um treinador A palavra, “Coach” existe desde 1800 e era usado para professores particulares. Eventualmente, os treinadores tornaram-se dominantes nos esportes. Mas nas últimas décadas, o coaching se aplica a quase...
-
 O melhor guia de seguro para animais de estimação:o seguro para animais de estimação vale a pena?
O melhor guia de seguro para animais de estimação:o seguro para animais de estimação vale a pena? Na minha experiência, os donos de animais de estimação vêm em um dos dois grupos. O primeiro grupo ama seu animal de estimação como se fosse seu filho, e eles sabem disso. Os donos de animais de estim...