Como otimizar imagens de comércio eletrônico para mais vendas:um guia para SEO e conversão de imagens
Quanta atenção você dá à otimização da imagem da sua loja?
Muitas vezes, as marcas são pegas pensando demais em um logotipo – passando dias, semanas ou até meses antes de lançar uma ótima ideia apenas tentando descobrir qual símbolo é apropriado para uma marca que ainda nem começaram.
E então, quando chega a hora de realmente lançar, muitos empreendedores gastam muito pouco tempo focando em ótimas fotos de produtos e imagens de marca.
E, no entanto, as imagens continuam a ser o catalisador de nossa era – o veículo de comunicação através do qual as pessoas entendem o valor ou desconsideram e passam para a próxima.
Apenas o vídeo corresponde ao poder da imagem a esse respeito.
E você usa suas fotos em todos os lugares:
- Nas suas páginas de produtos.
- Nas suas páginas de categoria.
- Na sua página inicial.
- Nas mensagens do carrinho abandonado.
- No seu blog.
- Em suas contas sociais.
- Para sua publicidade no Facebook.
- Para seu stream do Google Shopping.
Na verdade, a única coisa para a qual você não usa imagens é o Google AdWords. E o Google AdWords costuma ser o PPC mais caro que você terá.
O que é a Atualização de velocidade do Google?
Apesar do AdWords sem imagem, o Google também investe fortemente na sua marca e nas imagens do produto.
Em janeiro de 2018, a empresa anunciou que os algoritmos de busca móvel começarão a levar em consideração a velocidade de carregamento da página a partir de julho de 2018.
Isso está sendo apelidado de Atualização de Velocidade.
E há 2 coisas que diminuem a velocidade de carregamento da página:
- Muito javascript geralmente causado por muitos aplicativos e pouco integrado ao seu site.
- Imagens muito grandes que não são otimizadas para o tamanho da tela.
Menos aplicativos. Mais Vendas. Apenas no BigCommerce
“Recentemente, mudamos de plataforma de Shopify Plus para BigCommerce. Não consigo explicar o quanto estou zangado porque, durante meses, pagamos ao Shopify muitos milhares de dólares pela funcionalidade que vem como padrão do BigCommerce!
Depois que decidimos encerrar o processo com Shopify, passamos literalmente três dias no BigCommerce instalando um modelo, personalizando e concluindo nossa importação completa de produtos.
O feedback que recebi das pessoas com quem compartilhei o site já é 'Ele carrega muito mais rápido! A experiência móvel é muito melhor!'”
– Richard Eib, Monroe e Kent
Teste seus dados no BigCommerce
Plataformas como BigCommerce aliviam esses problemas para você:
- Construindo mais funcionalidades na plataforma. Em média, as lojas BigCommerce usam 2-5 aplicativos. Em outras plataformas SaaS, a média é +15.
- Otimização automática de todas as imagens para velocidade de carregamento da página em qualquer dispositivo. BigCommerce faz parceria com a Akamai, líder em otimização de imagens na web, para otimizar automaticamente todas as imagens para todos os clientes –– sem esforço ou custo extra da parte deles.
Menos dívida tecnológica. Mais vendas
“A decisão de migrar para a rede do Akamai Image Manager foi um impulso para nossos comerciantes, permitindo que eles entregassem tempos de carregamento do site mais rápidos e fortalecessem o desempenho geral do site para dispositivos móveis.
Além disso, os comerciantes não precisaram investir tempo e esforço dispendiosos para desenvolver ainda mais imagens otimizadas para diferentes dispositivos, levando muitos a ver um aumento no engajamento e na conversão do site, especialmente para compradores em dispositivos móveis.”
– Frank Morrall, presidente da VisionCourse Media, uma agência de marketing e design online e parceira da BigCommerce.
A verdade sobre otimização de imagem, velocidade e resultados
Sim, as imagens são um dos ativos mais importantes para sua loja de comércio eletrônico.
E, no entanto, muitas vezes eles são negligenciados – os donos de lojas esquecem completamente de otimizar imagens para a web.
Por quê?
- Porque otimizar suas imagens para a web é apenas mais uma etapa em uma lista interminável de coisas a fazer.
- Muitas vezes, é visto como de baixa prioridade e, portanto, esquecido.
Mas se você quiser melhorar sua taxa de conversão, seu envolvimento com o cliente, sua fidelidade e seu valor vitalício –– bem, você precisa começar prestando mais atenção às suas imagens.
Mas por onde você deve começar?
Estamos protegendo você.
Neste guia, abordaremos os conceitos mais importantes para você entender sobre suas imagens e mostraremos como você pode começar a implementar dicas para aumentar a conversão – agora mesmo.
Por que as imagens são tão importantes
Antes de começarmos, é importante entender por que as imagens podem ter um impacto tão grande em sua loja. Aqui está uma visão de alto nível.
1. As primeiras impressões contam.
As imagens são a primeira coisa que seus clientes veem ao olhar para a página de um produto, e esses primeiros segundos podem ser cruciais para determinar se o produto é o que eles estão procurando.
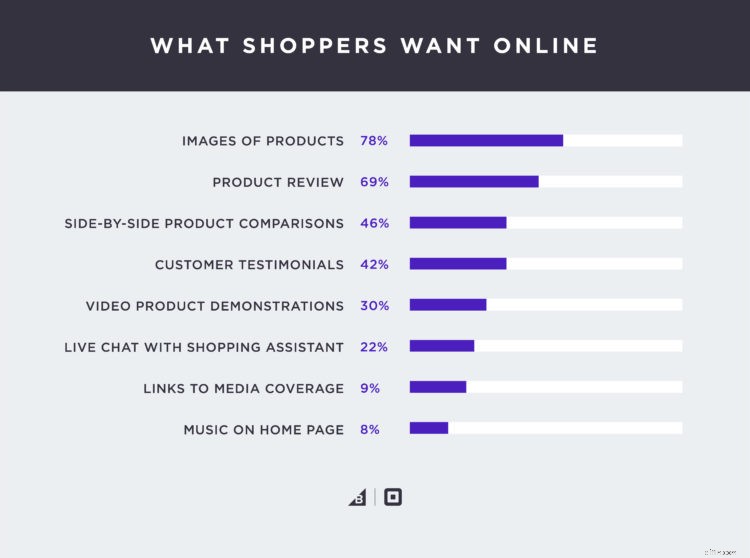
De fato, em um estudo de 2017 encomendado pela BigCommerce e Square, os compradores online americanos citaram a fotografia adicional de produtos como a coisa número 1 que eles querem mais das marcas online.

O Estudo Abrangente dos Hábitos de Compra do Consumidor Moderno
À medida que o comércio eletrônico cresce 23% ano a ano, use este estudo para aprender como tornar a venda online e presencial uma experiência mais perfeita (e ganhar mais $$$ também!)
Obtenha os dados agora
2. Uma imagem vale mais que 1.000 palavras.
As imagens ajudam o cliente a verificar a qualidade e os detalhes de um produto melhor do que qualquer descrição.
Em vez de poder sentir o produto como em uma loja de varejo, uma ótima fotografia de produto permite que o usuário explore os vários detalhes do produto de perto.
De fato, nesse mesmo estudo da BigCommerce e da Square, quase metade dos entrevistados (49%) citou não poder tocar, sentir ou experimentar um produto como um dos aspectos menos favoritos das compras online.
Este foi o segundo aspecto mais odiado das compras online no estudo.

3. O celular está assumindo o controle.
À medida que as compras móveis se tornam cada vez mais predominantes, as imagens só se tornarão mais importantes – como evidenciado pelo movimento de atualização de velocidade do Google.
Os usuários estão cada vez mais usando imagens em vez de texto para julgar a adequação do produto e até mesmo para navegar.
Você acha que um cliente lerá cada descrição primeiro ou verá a foto?
Ter imagens de produtos de comércio eletrônico mais claras e atraentes significa que seus produtos serão vistos, clicados e comprados com mais frequência.
4. As imagens podem prejudicar seu site.
O uso de imagens não profissionais ou mal otimizadas para a web pode ter um grande impacto na sua experiência de compra e até mesmo na sua classificação nos mecanismos de pesquisa.
- Suas imagens carregam lentamente?
- Você não adicionou meta descrição?
- As pessoas estão pulando assim que chegam lá?
Você nunca chegará à página 1 com esse tipo de comportamento.
Com isso em mente, vamos ver como você pode ter certeza de ter qualidade profissional e fotografia otimizada em sua loja de comércio eletrônico.
Otimização de imagens e fotos:um guia rápido
O primeiro passo para otimizar a fotografia do seu produto (ou qualquer imagem do seu site) é começar com ótimas fotos. E, se você precisar de ajuda para encontrar imagens profissionais para usar em seu site, confira este recurso abrangente:Mais de 35 sites para obter imagens gratuitas para uso comercial.
Mas depois disso, muito do processo de otimização fica nos bastidores.
Na verdade, otimizar suas fotos pode ser a vantagem estratégica que você precisa para esmagar a concorrência.
Afinal, eles não podem ver o que você está fazendo, mas você obterá classificações de pesquisa mais altas, o que significa:
- Mais cliques.
- Mais vendas.
Combine isso com o poder e a personalização do SEO do seu site (ou seja, controle de URL completo em todos os aspectos) e você ganhará no Google.
Vamos ver como fazer isso, independentemente da plataforma em que você está.
Otimização automática de imagem e controle completo de SEO
Lojas online que usam BigCommerce obtêm otimização automática de imagem Akamai para todas as imagens carregadas em sua vitrine.
- Sem custo adicional.
- Sem perda de tempo.
Além disso, BigCommerce é a única plataforma SaaS que permite personalizar completamente todos os URLs e metadados do site. A linguagem de codificação não proprietária da plataforma também recebe pontos de bônus do Google.
Mova os dados agora e veja por si mesmo com uma avaliação gratuita de 15 dias.
Teste uma plataforma que você controla.
1. Comece com boas fotos.
Ter uma ótima fotografia de comércio eletrônico começa com a foto certa.
Sua fotografia não precisa envolver uma câmera ou configuração cara. Na verdade, você pode criar sua própria configuração de fotografia DIY que fará o trabalho.
Mas existem algumas dicas que você pode seguir para ter certeza de que está começando com as melhores fotos possíveis.
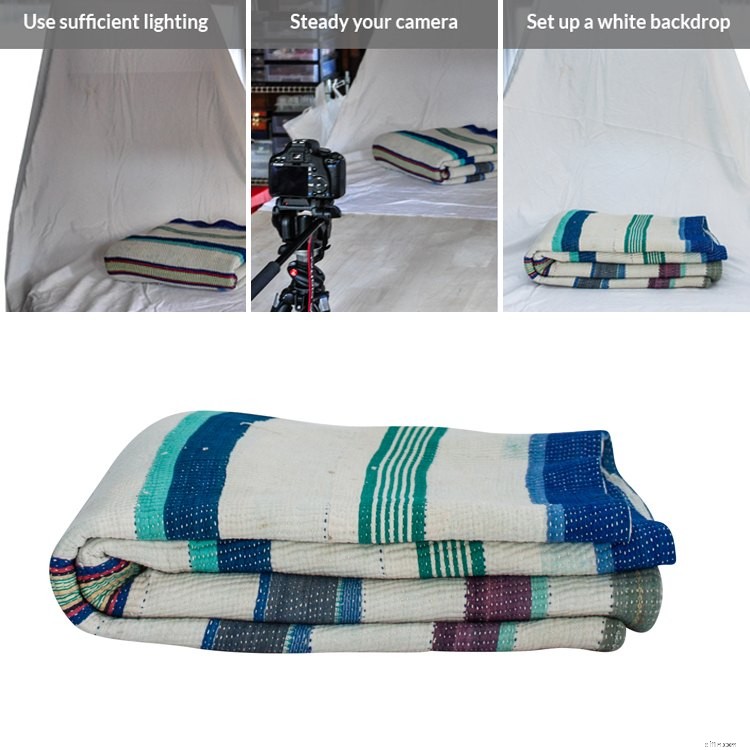
Certifique-se de ter a configuração correta.
Uma configuração de fotografia de comércio eletrônico não precisa ser cara, mas se você está apenas começando, há algumas coisas nas quais você deve investir para tirar fotos de qualidade:
- Uma câmera ou smartphone DSLR de consumo. A maioria dos smartphones hoje tem uma câmera que será mais do que adequada para tirar fotos de produtos padrão. O uso de um smartphone também oferece acesso a centenas de aplicativos de fotografia.
- Uma fonte de luz. Ter uma fonte de luz ajuda a fornecer iluminação uniforme da sua imagem e fará uma enorme diferença na qualidade de suas fotos. Se você está começando, pode achar mais fácil trabalhar com uma fonte de luz natural. Nesse caso, usar uma luz de preenchimento ajudará a eliminar as sombras da imagem.
- Uma varredura branca. A varredura ajudará a difundir a iluminação em sua imagem uniformemente e tornará a edição de suas fotos muito mais fácil. Isso pode ser qualquer coisa, desde uma folha branca até rolos de papel.
- Uma superfície estável. Se você estiver tirando várias fotos, ter uma superfície estável facilita a manutenção de suas imagens em uma posição consistente.
- Um tripé de câmera. Da mesma forma, ter um tripé de câmera garante que você possa obter fotos de posição consistente todas as vezes. Também facilita o reajuste de seus produtos sem precisar fazer malabarismos com uma câmera ao mesmo tempo.
2. Exiba seus produtos com vários ângulos.
Olhe para qualquer loja online de sucesso e você raramente verá uma usando apenas uma única foto para qualquer uma de suas imagens.
A fotografia do produto pode ser usada para mostrar os melhores aspectos do produto, por isso é importante incluir uma variedade de fotos.
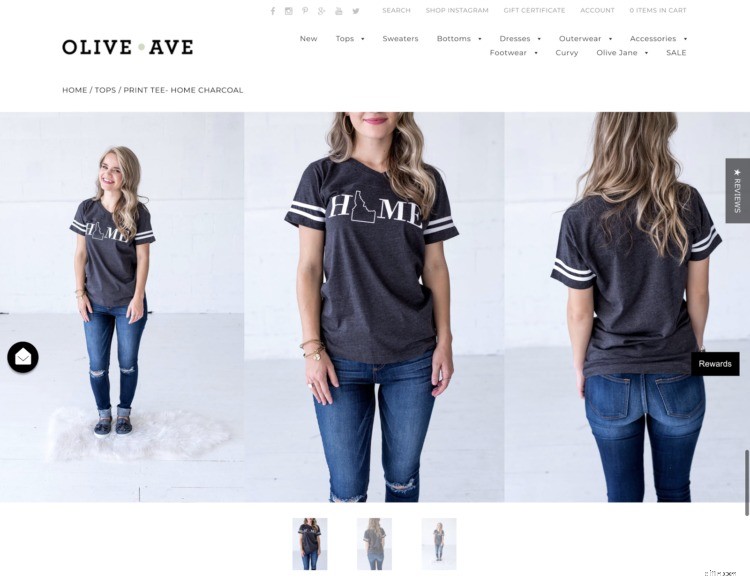
Por exemplo, na loja de roupas online Olive Ave, eles usam uma variedade de fotos para mostrar seu produto.

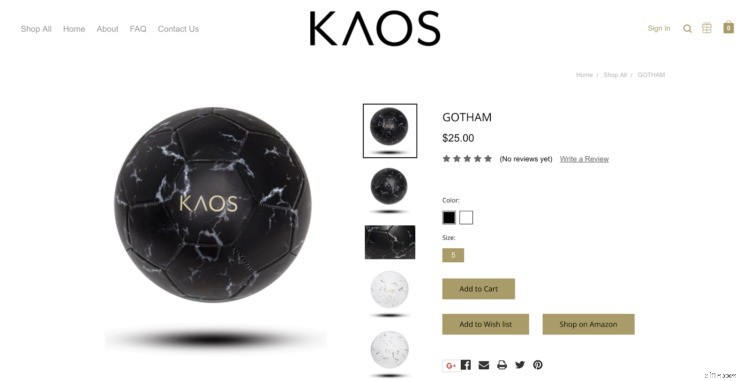
Você pode fazer isso sem modelos também. Veja este exemplo da KAOS.

Diferentes fotos podem ajudar a mostrar diferentes aspectos.
- Fotos de longa data mostrando o produto em um modelo podem ajudar o usuário a visualizar como o produto ficará em uma situação da vida real.
- Fotos médias ajudam a determinar a aparência geral do produto em si.
- Os close-ups ilustram os detalhes mais sutis e a qualidade do produto que pode realmente vender seu valor.
3. Use um fundo branco para seus produtos.
Substituir o plano de fundo das fotos por um plano de fundo branco garante que você tenha imagens consistentemente ótimas, independentemente da ordem em seu site ou de como você as usa na Web.
Fundos brancos são padrão em quase todas as lojas online, e existem algumas boas razões para isso:
- Seus produtos aparecerão em um fundo branco
- Suas imagens parecerão consistentes nas páginas de coleção
- Você economizará dinheiro e tempo na edição
- Você pode reutilizar ou substituir facilmente o plano de fundo em qualquer uma de suas fotos
- Mercados como Google Shopping e Amazon agora exigem fundos brancos

O uso de imagens de fundo branco facilita a comparação dos produtos. Fonte:jenis.
Você pode usar um software como o Photoshop ou o Pixlr para substituir manualmente o plano de fundo das fotos do seu produto por um fundo branco ou deixar que serviços como o Pixc façam o trabalho para você.
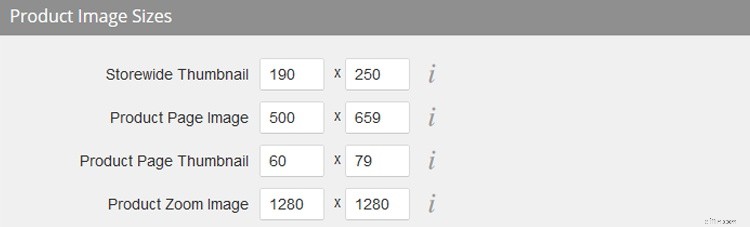
4. Salve suas imagens com as dimensões certas.
Prestar atenção à dimensão da sua imagem é crucial se você não estiver no BigCommerce.
- Se for muito grande, você causará problemas com o tempo de carregamento da página.
- Se forem muito pequenas, suas imagens ficarão granuladas (ou seja, de baixa qualidade).
Use pixels para medir as dimensões de suas imagens.
Seu iPhone terá algo na faixa de uma câmera de 12 megapixels, o que significa apenas que as fotos que ele tira consistem em doze milhões de pixels. As fotos produzidas pela câmera de 12mp serão 3000px x 4000px.
Para fotografia de comércio eletrônico, esse tamanho é desnecessário. No BigCommerce, por exemplo, o tamanho ideal para suas fotos de produtos é 1028px por 1028px, enquanto suas outras fotos devem ter menos de 1000px em ambos os lados.
Manter suas imagens quadradas garantirá que elas sejam exibidas corretamente e tenham uma boa aparência, independentemente de o conteúdo da foto ser mais longo ou mais alto.
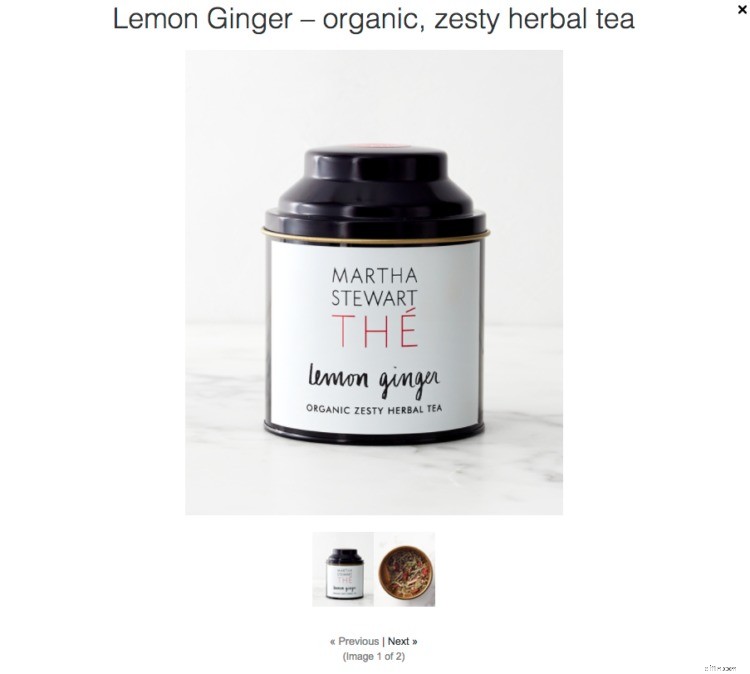
Quando suas imagens são suficientemente grandes em dimensão, a mesma imagem pode ser reduzida para ser usada em suas miniaturas ou em imagens de coleção.
E, se você tiver o zoom do produto ativado, poderá exibir uma imagem de resolução muito maior.

As imagens podem ser reduzidas para tamanhos diferentes. Fonte:Martha Stewart Cafe Shop
Se você não tiver acesso a um software que possa redimensionar suas imagens, como o Photoshop, não se preocupe.
Serviços como Pixlr, Canva e Image Resizer podem ajudar você com as necessidades básicas de edição e redimensionamento.
Checkouts mais rápidos. Menos Desenvolvimento.
Novamente, se você estiver no BigCommerce, a plataforma usa a Akamai nos bastidores para otimizar e redimensionar todas as imagens com base no dispositivo do qual seu cliente está vindo. Isso significa velocidade de carregamento de página mais rápida e menos trabalho para você.
5. Melhore a velocidade de carregamento da página usando o formato de imagem correto.
É fácil escolher a opção de salvamento padrão ao criar suas imagens, mas saber a diferença entre formatos de arquivo e configurações pode ter um grande impacto em seu site.
Sua loja BigCommerce permite três formatos de imagem diferentes:JPG/JPEG, GIF ou PNG. Cada um deles tem vantagens e desvantagens diferentes.
- Os arquivos GIF têm qualidade inferior, mas também o tamanho do arquivo. Se você precisar criar uma imagem especificamente para pequenos ícones ou miniaturas, provavelmente desejará usar um GIF. Eles também são o único formato disponível que suporta animação (embora fique de olho no APNG). No entanto, à medida que o tamanho da imagem aumenta, os GIFs se tornam menos eficientes no processamento de cores.
- Os arquivos PNG são compatíveis com uma variedade maior de cores e também o único formato compatível com planos de fundo transparentes. No entanto, tudo isso tem o custo de um tamanho de arquivo maior. Se você precisar editar uma foto várias vezes, exporte-a como um arquivo PNG.
- Imagens JPEG são o formato mais comum usado por câmeras digitais e online. Eles suportam uma ampla variedade de cores, mas as configurações de compactação JPEG permitem que você encontre um equilíbrio entre a qualidade da imagem e o tamanho do arquivo.

JPEGS oferece um bom equilíbrio entre o tamanho do arquivo e a qualidade, enquanto os GIFs oferecem um tamanho de arquivo ruim para imagens mais complexas. Fonte da imagem:Brook Lark
6. Experimente as configurações de qualidade.
Na maioria dos casos, JPEG será o tipo de arquivo escolhido para suas imagens. Oferece uma imagem de alta qualidade em tamanhos de arquivo razoáveis.
Um dos grandes benefícios do tipo de arquivo jpeg é a capacidade de escolher o nível de compactação que você deseja. Ajustar as configurações de compactação permite reduzir o tamanho do arquivo, em detrimento da qualidade da imagem.
Dê uma olhada neste exemplo onde a mesma foto foi salva usando diferentes níveis de compactação:

O resultado do uso de compactação JPEG alta, média e baixa. Fonte da imagem:Alex Jones
Quando não usar JPEG.
Embora o JPEG seja o formato mais popular para imagens da Web, há alguns casos em que é melhor usar um tipo de arquivo de resolução mais alta, como PNG. Por exemplo:
- Quando sua imagem é composta principalmente por linhas, ícones ou imagens nítidas:a compactação JPEG pode desfocar a linha entre a imagem e o plano de fundo e tornar o contraste menos aparente.
- Quando a imagem passar por várias edições:a compactação alterará levemente a imagem a cada vez e, após várias edições, poderá distorcer visivelmente a imagem.
Não está no BigCommerce? Comprima suas imagens com esta ferramenta gratuita.
Como já discutimos, as imagens normalmente variam em tamanho de arquivo de algumas dezenas de kilobytes em sua forma compactada, até alguns megabytes, dependendo do tipo de arquivo e do nível de compactação que você usou.
Se você estiver no BigCommerce, mais uma vez, não precisa se preocupar com esta seção. Siga em frente e leia a próxima seção.
Para todos os outros… vamos começar aqui:
Se você não estiver familiarizado com a unidade de dados Byte, cada Byte é igual a 1024 do anterior.
Então para esclarecer:
Você não precisa se lembrar disso, mas apenas considere que normalmente deseja apontar para fotos com menos de 100kb para reduzir o tempo que leva para que tudo em sua página seja exibido.
O tamanho de arquivo de foto típico de um iPhone 7 é de cerca de 3 MB, o que se traduz em 3072kb, ou mais de 30x os tamanhos ideais de imagem!
Agora imagine que você tem uma galeria de dez fotos todas desse tamanho em sua página e começa a entender por que compactar suas imagens é importante.
A maioria das ferramentas de edição de imagem permite ajustar o nível de compactação de seus arquivos JPEG.
Mas se o seu software de edição de imagens não oferece boas opções de compactação, se você não estiver em uma plataforma que faça isso automaticamente para você ou não tiver certeza do nível de perda de qualidade que será adequado para cada imagem, você pode usar outra ferramenta para diminuir o tamanho da foto.
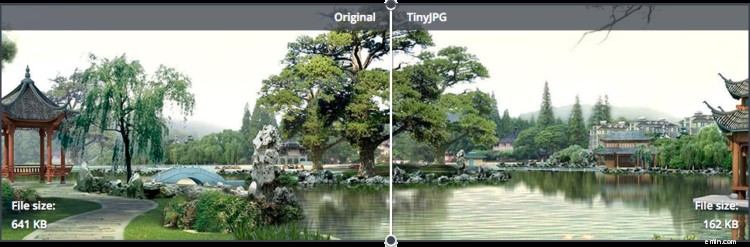
O TinyJPG é um desses serviços gratuitos - um otimizador de imagens gratuito - e aceita imagens JPG e PNG.
Em vez de você ter que adivinhar o equilíbrio certo entre qualidade e tamanho do arquivo, serviços como o TinyJPG analisam a imagem para determinar os menores tamanhos de arquivo possíveis, mantendo a qualidade ideal da imagem.

O TinyJPG mostra sua imagem original versus a imagem otimizada.
Mesmo se você já compactar suas imagens ao salvar, ficará surpreso com o impacto que executá-las por meio de um serviço como o TinyJPG pode ter.
Otimização de imagem do mecanismo de pesquisa 101
As imagens são uma fonte fantástica de conteúdo orgânico que pode ajudar sua classificação melhor no Google.
Há algumas coisas que você deve fazer para ter certeza de que está tirando o máximo proveito do seu conteúdo de imagem.
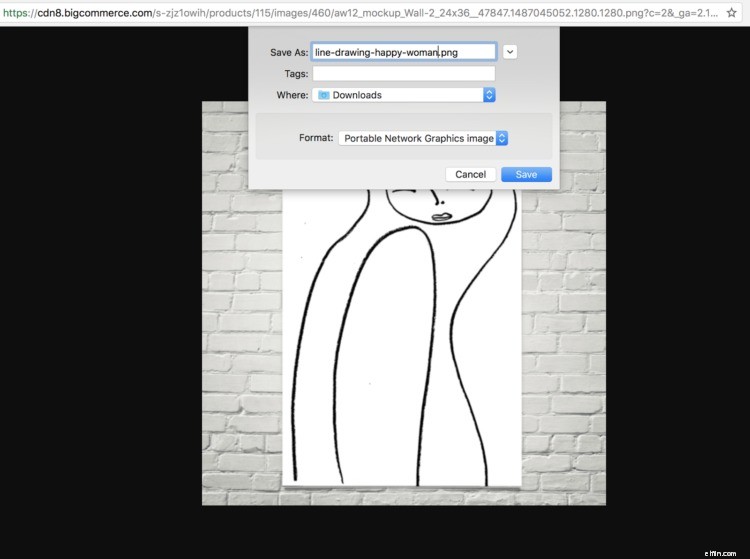
1. Use nomes de arquivo informativos.
Os nomes das imagens são a primeira informação que você pode fornecer ao Google para que eles saibam sobre o que é sua imagem.
O nome de arquivo padrão que vem de sua câmera e se parece com uma sequência de números não faz nada para descrever o que a foto realmente trata.
Ao nomear suas imagens, descreva o conteúdo da foto e use traços em vez de espaços. BigCommerce não permite espaços em seus nomes de arquivos de imagem.

Renomear o arquivo para otimizar as palavras-chave, incluindo desenho de linha e mulher feliz.
2. Inclua o texto alternativo apropriado.
O texto alternativo pretende ser um recurso de acessibilidade, e é assim que deve ser abordado.
Se o usuário for deficiente visual, ou se a imagem não puder ser carregada, o texto alternativo será o que será exibido.
Mas o texto alternativo também é usado pelo Google para entender melhor o que a imagem contém.
Isso o torna um local valioso para incluir o termo de pesquisa relevante que as pessoas que procuram seu produto pesquisariam.

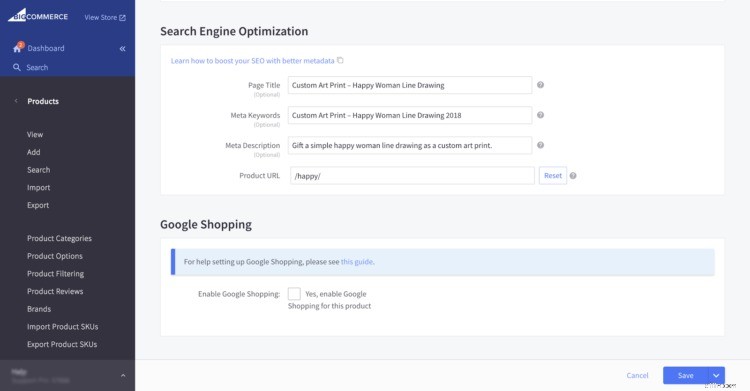
Combinar meu nome de arquivo de imagem otimizado com meus metadados, título de página e estrutura de URL no back-end da minha página de produto.
3. Forneça contexto em torno de sua imagem.
O conteúdo que envolve sua imagem também é importante.
Os mecanismos de pesquisa agem da mesma maneira que seus usuários, usando o conteúdo em toda a página para criar uma imagem maior do que é a página.
Isso pode ser particularmente valioso em páginas de produtos, onde você pode usar descrições exclusivas para descrever melhor o produto na foto.

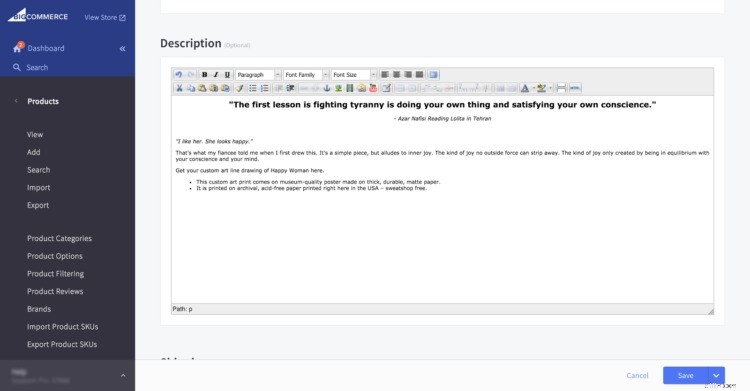
Aqui, atualizei a descrição do meu produto para incluir todas as minhas palavras-chave:impressão de arte personalizada, desenho de linha, mulher feliz. Também incluí conteúdo e detalhes adicionais para fins de branding.
4. Use imagens para melhorar a experiência.
Você também pode ir além e criar ótimas experiências de usuário fazendo o seguinte com suas imagens:
- Use fotos de boa qualidade e não desfocadas. Com smartphones e softwares de edição gratuitos disponíveis, realmente não há desculpa para não ter fotos de boa qualidade. Isso contribui para uma experiência melhor, e é mais provável que as pessoas acessem páginas com fotos melhores.
- Coloque-os na parte superior da página. As pessoas nem sempre rolam para baixo até o final da página, portanto, verifique se suas imagens estão na parte superior da página, onde os leitores terão a chance de vê-las.
- Especifique a largura e a altura de cada imagem. Se o navegador souber o tamanho da imagem, ele poderá carregar o restante do conteúdo no local enquanto aguarda a conclusão do download da imagem. Isso pode reduzir o tempo necessário para carregar sua página e criar uma melhor experiência do usuário.
Fornecer informações extras de SEO e otimizar suas imagens para fornecer a melhor experiência de navegação ajudará a aumentar a quantidade de tráfego orgânico em seu site e melhorar a quantidade de tempo que os compradores gastam quando estão lá.
Truque do negócio:use o gráfico aberto para mostrar a imagem certa nas mídias sociais
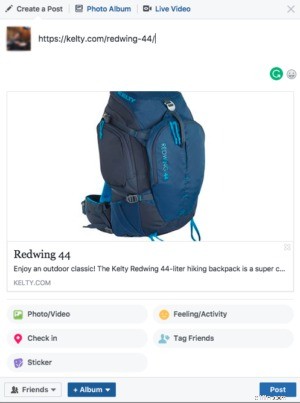
A última coisa que você pode fazer para tirar o máximo proveito de suas imagens é garantir que, quando alguém compartilhar um link para seu site, a imagem correta seja exibida.

Fonte:Kelty
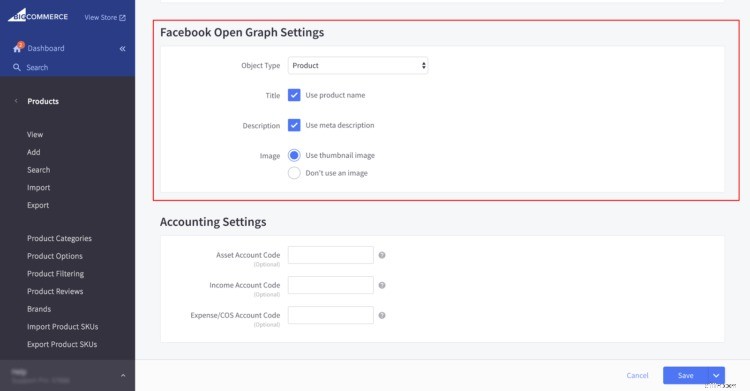
Ao usar algo chamado protocolo Open Graph, você pode garantir que sua melhor imagem de produto seja mostrada, em vez de um logotipo genérico ou imagem não relacionada.
Aqui é onde você pode fazer isso no back-end BigCommerce para cada produto individual.

A imagem que você deseja usar é especificada na seção de cabeçalho da sua página, semelhante a como você pode especificar a tag de título e a descrição da página.
Você pode descobrir que, para determinadas páginas do BigCommerce, como sua página inicial, talvez seja necessário criar um arquivo HTMLHead separado, onde você pode especificar qual imagem será usada.
Lista de verificação de otimização da imagem do produto
As imagens do produto têm o poder de fazer ou quebrar uma venda.
Lembre-se de que seus clientes não podem pegar e sentir um produto. Eles dependem apenas de suas descrições e dos recursos visuais que você fornece a eles – por meio de imagens de produtos de comércio eletrônico.
Então, você está adotando essas práticas recomendadas quando se trata de imagens de seus produtos?
Aqui está uma lista de verificação para garantir que você esteja – 100% do tempo.
1. Prepare-se para o sucesso.
- Primeiro, estabilize sua câmera com um tripé (ou qualquer superfície dura e estável) para evitar a trepidação da câmera.
- Em seguida, certifique-se de fotografar com iluminação suficiente para iluminar tanto o seu produto quanto todo o espaço da sessão de fotos. Você pode fazer isso usando várias fontes de luz (flashes, estroboscópios e até lâmpadas de mesa normais), mas a maneira mais fácil é usar a luz natural.
- Use o sol como fonte de luz indireta. Tire sua foto perto de uma janela e, se estiver muito clara, difunda a luz com cobertores, lençóis ou papel brancos. Iluminar seu produto no estágio de filmagem produzirá uma fotografia de melhor qualidade e também economizará muito tempo de edição.
- Considere fotografar em um fundo branco. Demora um pouco mais de tempo para configurar, mas é mais fácil remover o fundo mais tarde, se você optar por fazê-lo, e isso ajudará na calibração do balanço de branco da sua câmera. Além disso, o branco reflete a luz, enquanto as cores mais escuras a absorvem, para que seu produto fique naturalmente bem iluminado e contrastado.

2. Tire várias fotos.
Todo mundo adora a conveniência das compras online, mas sejamos honestos, nada se compara a poder tocar fisicamente no produto.
Quando se trata de compras on-line, a dificuldade em visualizar como seria um produto na vida real é uma das principais razões por trás da resistência à compra. Para ajudar seu cliente a visualizar um produto, tire fotos de diferentes ângulos.
- Comece com uma "imagem de herói". É a primeira de uma série de imagens do seu produto. A melhor opção para uma imagem de herói é uma foto frontal ou uma foto em ângulo de 45 graus, dependendo do produto. Em alguns casos, como sapatos, por exemplo, uma foto de lado pode ser mais apropriada. A foto deve ser simples e apresentar apenas o produto que você está vendendo para evitar confundir o espectador.
- Seguindo a partir de sua imagem de herói , inclua fotos de cima, de baixo, de lado, de trás etc.

3. Tire fotos no contexto.
Em seguida, venda seu produto com algumas fotos de produtos em contexto.
Mostre fotos do seu produto em uso. Por exemplo. complemente um par de calças com sapatos bonitos, um prato com uma salada deliciosa ou um vaso com flores bonitas.
O espectador deve querer tudo na foto (incluindo o seu produto wink wink nudge nudge).
No entanto, você deve evitar usar isso como sua imagem de herói, porque, em última análise, você deseja exibir (e vender) seu produto, não suas habilidades fotográficas.

4. Limpe as fotos finalizadas.
Há também algumas práticas recomendadas que você deve ter em mente depois de desligar a câmera.
Uma boa ideia é remover o fundo e deixar seus produtos falarem.
Planos de fundo simples e brancos chamam a atenção para o produto e combinam com qualquer design de site, portanto, se você decidir alterar seu modelo, não precisará se preocupar em obter novas imagens.

5. Obtenha o dimensionamento correto.
Quando se trata de carregar suas fotos de produtos de comércio eletrônico em sua loja, o tamanho e a qualidade da imagem são importantes!
Ao configurar sua loja online, você escolhe as dimensões da imagem do produto para o seu modelo.
Para obter o melhor tamanho de imagem do produto, recomendo usar um modelo que ultrapasse a média de 500 e 700 pixels. Isso é pequeno para uma imagem.
Não cometa o erro de redimensionar manualmente suas imagens para esse tamanho antes de carregá-las no BigCommerce.
Na verdade, diminuir a resolução em tantos pixels resultará em uma imagem borrada. Imagens de qualquer tamanho, desde que tenham a mesma proporção largura/altura que o modelo, serão redimensionadas automaticamente sem nenhum corte ou espaço extra nas laterais quando você carregá-las em sua loja online.
Eu sempre recomendo 1200px no lado mais longo da imagem para ser seguro, o que também oferece uma imagem de tamanho decente se você optar por usar um recurso de zoom do produto.
Dito isto, não há tecnologia que possa aumentar as imagens enquanto as mantém tão claras, portanto, quando você configurar seu modelo, certifique-se de que o recurso de zoom do produto não seja maior do que as dimensões do arquivo que você carrega.

Aqui estão as configurações para sua loja Bigcommerce. A Akamai redimensionará automaticamente para o dispositivo que seu cliente está usando para que sua página seja carregada o mais rápido possível, proporcionando uma classificação de pesquisa móvel mais alta.
- Crie uma tela do tamanho desejado no Photoshop e arraste suas fotos para a nova tela, redimensionando-as na nova tela e não nos arquivos originais.
- Se você não tiver o Photoshop ou quer algo um pouco mais fácil de usar, use o Canva. Basta criar um design usando dimensões personalizadas, fazer upload de suas imagens e redimensioná-las. É muito fácil!
6. Seja consistente.
Finalmente, você quer que suas imagens pareçam consistentes.
Seu modelo BigCommerce fará com que todos tenham o mesmo tamanho, e um fundo branco manterá tudo bonito e organizado.
Mas se você quiser fazer com que as imagens de seus produtos pareçam um pouco mais profissionais, ajuste suas fotos de produtos para que elas ocupem 80-90% da tela.
Isso significa que, mesmo em uma página de produtos com formatos diferentes, ainda haverá esse elemento de consistência.
Então, aí está. Uma lista de verificação de fotografia de produto e otimização de imagem para garantir que seu site carregue rapidamente, as imagens fiquem ótimas e você obtenha mais vendas com menos trabalho.
Perguntas frequentes sobre otimização de imagens
Melhorar as imagens das suas lojas de comércio eletrônico é uma das maneiras mais eficazes de criar uma melhor experiência de compra para seus clientes.
Imagens melhores podem ajudar os clientes a ter certeza dos produtos que estão comprando, ajudar você a ter uma melhor classificação nos mecanismos de pesquisa e diminuir o tempo de carregamento do seu site.
Com os conselhos que você recebeu neste guia, você tem tudo o que precisa para começar a otimizar suas imagens de produtos de comércio eletrônico para atrair mais tráfego e fazer mais vendas.
Para finalizar, vamos responder a algumas breves perguntas frequentes sobre otimização de imagem.
O que é compressão de imagem?
Quando você carrega uma imagem pela primeira vez, o tamanho do pixel e do arquivo geralmente é muito maior do que o necessário para o seu site.
A compactação de imagem comprime um tamanho de imagem (torna-o menor) sem sacrificar a qualidade, dependendo do dispositivo do qual a pessoa está visualizando a imagem.
Por exemplo, o tamanho do arquivo necessário para uma foto impressa de alta qualidade é muito alto. Para isso, você precisa de uma imagem de alta resolução (alta resolução), ou seja, uma imagem de 4608 x 3456 produzirá uma impressão de 15 x 11. As necessidades de imagens da web são menores.
O que é compressão sem perdas?
A compactação sem perdas descreve a compactação de um arquivo de imagem em que todos os dados originais podem ser recuperados quando o arquivo é descompactado.
Com a compactação sem perdas, cada bit de dados que estava originalmente no arquivo permanece depois que o arquivo é descompactado.
Does your store need to worry about this? Depende.
Best practice is to save all original files in the cloud with a backup. In other words, use Google Drive, Dropbox or Box to save your original, large files.
What is lossy compression?
Lossy compression or irreversible compression describes the compression of an image file in which inexact approximations and partial data discarding are used to represent the content.
This means the original file cannot be restored.
For your online store, if you use this method, you will want to use a cloud storage file with backup to save your original files.
This type of compression will not save your original files, but it will increase page load speed. Image quality, likely will not be noticed depending on the device.
What is the difference between lossy and lossless compression?
The difference between lossy and lossless compression is the way in which the image is compressed.
In lossy compression, you cannot restore the original file.
In lossless compression, you can restore the original file.
Either way, you should store original files in a cloud service with hard drive backup.
Will users notice when product photos are optimized?
No. Images are optimized for device size without affecting the visual quality of the image.
Users will see no discernable difference, other than faster page load speeds.
What other image optimizer tools do you recommend?
- TinyJPG.
- JPEG Optimizer.
- CompressNow.
- Kraken.io.
- JPEGmini.
Should images be responsive?
Yes, the images on your site should be responsive. This means they are compressed and optimized based on device the browser is using.
BigCommerce stores have this done automatically for them for free. If you use other ecommerce platforms, check with them on offered solutions and costs.
How can non-designers create quality images for a website?
We highly recommend hiring a professional photographers for all product images and using experienced graphic designers to ensure you have the highest quality images on your website. However, tools like Canva, Piktochart, Aviary and LogoGarden can help you create high quality images with little design experience.
O negócio
- Marketing de comércio eletrônico:visão geral e estratégias essenciais para gerar mais vendas
- Você precisa de mais do que uma loja para seu site de comércio eletrônico
- O guia completo de fotografia de produtos de comércio eletrônico para iniciar, vender mais e reforçar sua marca
- Capítulo 1 4 Tipos de pesquisa de experiência do usuário para conversão de comércio eletrônico
- Capítulo 4 Como melhorar a conversão de comércio eletrônico agora
- Programas de afiliados simplificados:um guia passo a passo para sites de comércio eletrônico
- Shopify vs Shopify Plus vs BigCommerce:Qual plataforma de comércio eletrônico é ideal para você?
- Como as empresas planejam o desconhecido em 2021?
-
 Processamento de pagamentos de comércio eletrônico 101:um guia para iniciantes para pequenas empresas
Processamento de pagamentos de comércio eletrônico 101:um guia para iniciantes para pequenas empresas Abrir sua loja de comércio eletrônico é emocionante. Você criou e adquiriu seus produtos, construiu um site incrível e agora é hora de uma das etapas mais importantes - ser pago. Compreender como fu...
-
 5 estratégias de comércio eletrônico para mais vendas após os feriados
5 estratégias de comércio eletrônico para mais vendas após os feriados Os varejistas recebem de volta o que investiram quando se trata da temporada de festas. Se você conseguir acompanhar a demanda monumental e ofuscar seus concorrentes, ganhará vendas suficientes para u...